설치환경 : 망보드 Basic 1.9.7, PHP 5.4.0, MySQL 5.x(MariaDB 10.0.x) 이상 필요
라이센스 : 1copy-1domain-1host : 1개 도메인-1개 호스트(www)에서만 사용이 가능합니다
주요기능
- 워드프레스 메뉴를 사이트맵 형태로 보여주는 기능
- 3가지 템플릿 형태의 사이트맵을 페이지 및 메뉴에 연결해서 사용 가능
샘플주소 : https://demo2.mangboard.com/menu_sitemap/

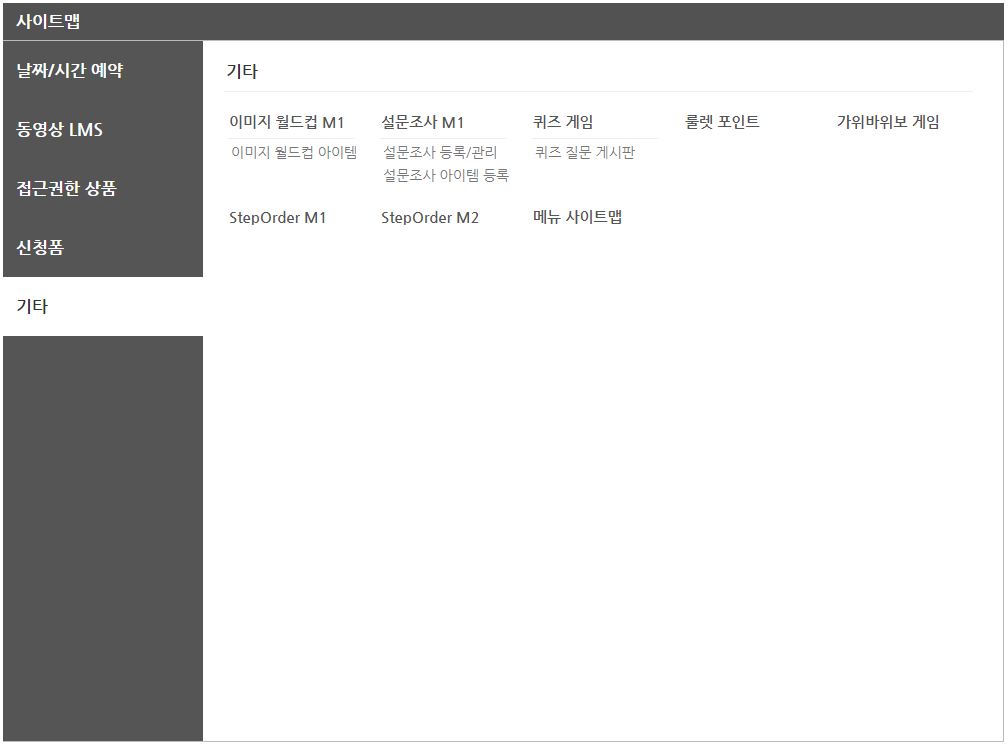
[ 사이트맵 템플릿 - Basic1 ]

[ 사이트맵 템플릿 - Basic2 ]

[ 사이트맵 템플릿 - Basic3 ]
[ 숏코드 설정 ]
[ 설치방법 ]
1. 스토어 연결 기능을 통해서만 설치가 가능하며, 설치에 필요한 내용이 모두 자동으로 설치됩니다.
- 스토어 연결기능을 이용한 설치방법: https://www.mangboard.com/tip/?vid=45
- 설치경로: /wp-content/plugins/mangboard/plugins/plugins/menu_sitemap
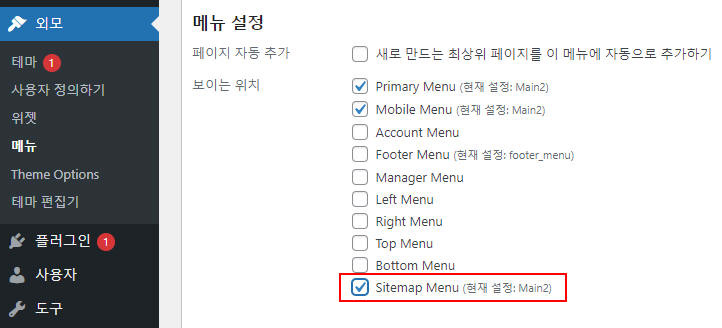
2. 사이트맵 메뉴 연결
- "워드프레스 관리자 > 외모(테마 디자인) > 메뉴" 페이지에서 원하시는 메뉴를 선택하신 후 하단에 메뉴설정에서 "Sitemap Menu" 체크박스 클릭

3. 워드프레스 페이지에 사이트맵 연결하기
- 상품 설명에 나온 사이트맵 숏코드를 워드프레스 페이지에 입력하여 사이트맵을 연결합니다.
- 기본으로 제공하는 3가지 템플릿(basic1,basic2,basic3) 중에 원하시는 템플릿 이름을 template 속성에 입력합니다.
4. 메뉴에 사이트맵을 연결하여 팝업창으로 뛰우기
- "워드프레스 관리자 > 외모(테마 디자인) > 메뉴" 페이지에서 "사이트 정의 링크" 방식으로 메뉴를 추가한 후 CSS 클래스 항목에 아래의 템플릿 클래스를 입력합니다.
(메뉴에 CSS 클래스 항목이 보이지 않을 경우 메뉴 페이지 우측상단에 있는 화면옵션 > CSS 클래스 체크박스 클릭)
basic1 템플릿: mb-sitemap-popup-basic1
basic2 템플릿: mb-sitemap-popup-basic2
basic3 템플릿: mb-sitemap-popup-basic3

5. 사이트맵에서 특정 메뉴만 안보이게 하기 (하위 메뉴 포함)
- "워드프레스 관리자 > 외모(테마 디자인) > 메뉴" 페이지에서 안보이게 하려는 메뉴를 선택한 후 CSS 클래스 항목에 mb-hide-menu-sitemap 클래스를 입력합니다.
(메뉴에 CSS 클래스 항목이 보이지 않을 경우 메뉴 페이지 우측상단에 있는 화면옵션 > CSS 클래스 체크박스 클릭)
사이트맵에서 특정 메뉴를 안보이게 하는 CSS 클래스: mb-hide-menu-sitemap

[ 템플릿 CSS 파일 경로 ]
1. basic1 템플릿 CSS: mangboard/plugins/menu_sitemap/css/basic1.css
=> https://demo2.mangboard.com/wp-content/plugins/mangboard/plugins/menu_sitemap/css/basic1.css
2. basic2 템플릿 CSS: mangboard/plugins/menu_sitemap/css/basic2.css
=> https://demo2.mangboard.com/wp-content/plugins/mangboard/plugins/menu_sitemap/css/basic2.css
3. basic3 템플릿 CSS: mangboard/plugins/menu_sitemap/css/basic3.css
=> https://demo2.mangboard.com/wp-content/plugins/mangboard/plugins/menu_sitemap/css/basic3.css
[ 라이센스 / 환불 ]
1. 라이센스 : 1copy-1domain-1host : 1개 도메인-1개 호스트(www)에서만 사용 가능 (기간제한 없이 평생 사용 가능)
2. 환불정책 : 파일 상품은 구입후 1주일 이내 이유에 상관없이 100% 환불을 보장합니다.
도메인 변경은 구입후 90일 이내에만 변경이 가능하며, 횟수에 상관없이 직접 변경이 가능합니다.
인건비에 해당하는 선택옵션(기술지원,디자인수정 등)은 지원을 받았을 경우 환불이 불가합니다.
3. 보증정책 : 무보증 (유료 관리 서비스 사용자에 한해서만 보증)
호환성 문제 및 사용도중 발생하는 문제에 대해서는 무료 기술지원을 해드리지 않습니다.
4. 주의사항 : 기술지원이 포함되어 있지 않은 무보증 상품으로 추가적인 사용 및 수정방법에 대한 안내를 해드리지 않습니다.
추가적인 도움이 필요하신 분들은 기술지원 옵션을 선택해 주세요.
5. 기술지원 : 설치대행/디자인수정/기능수정을 신청하시는 분들은 구매후 아래 주소에서 기술지원을 신청해 주세요.
기술지원 신청: https://www.mangboard.com/tech_support/
[ 상품 Q&A ]