[ 구글 지도 스킨 M2 ]
설치환경 : 망보드 Basic 1.4.3, PHP 5.4.0, MySQL 5.x(MariaDB 10.0.x) 이상 필요
라이센스 : 1copy-1domain-1host : 1개 도메인-1개 호스트(www)에서만 사용이 가능합니다
샘플주소 : https://demo.mangboard.com/s_map_google_m2/
연결기능
- 게시물 팝업 기능(제목 및 상세보기 버튼 클릭시 글보기 페이지를 팝업으로 표시): https://www.mangboard.com/store/?vid=200
주요기능
- 구글 지도를 연동하여 장소(마커)를 표시하는 기능
- 마커와 연동되는 웹진 리스트 기능
- 지도 줌 확대시 마커에 대한 라벨 표시 기능
- 지도 줌 축소시 그룹으로 묶어서 보여주는 클러스터 기능
- 지도가 줌 축소/확대 및 좌표가 이동 되면 해당 영역에 속한 마커를 다시 불러옴
- 지도에서 마커 클릭시 웹진 목록에서 마커에 해당하는 정보 노출
- 웹진 목록에서 이미지 클릭시 해당 마커 위치 표시 기능
- 웹진 텍스트 클릭시 마커 상세보기 페이지로 이동
주의사항
- 소규모 지도 서비스를 위한 지도스킨으로 지도에서 한번에 불러올 수 있는 마커는 최대 2,000개 까지만 가능
화면에 보이는 지도 영역에 3,000개의 마커 데이타가 검색되도 지도에는 최대 2,000개의 마커만 표시됨
- 한번의 불러올 수 있는 마커의 최대 개수는 호스팅 사양에 따라 변동 가능
- 저사양 호스팅 이용시 200개 이상의 마커를 한번에 불러오기 위해서는 "wp-config.php" 파일에 "define('WP_MEMORY_LIMIT', '512M');" 코드 추가 필요
- 현재 위치를 찾아주는 "내위치" 버튼은 보안인증서(https)가 설치된 주소에서만 표시됨
- 지도에 한번에 표시되는 마커가 많아질수록 느려지는 문제가 발생할 수 있으며, 이러한 문제를 최소화하기 위해 클러스터 기능 및 현재 화면에 보이는 마커만 표시되는 기능 적용
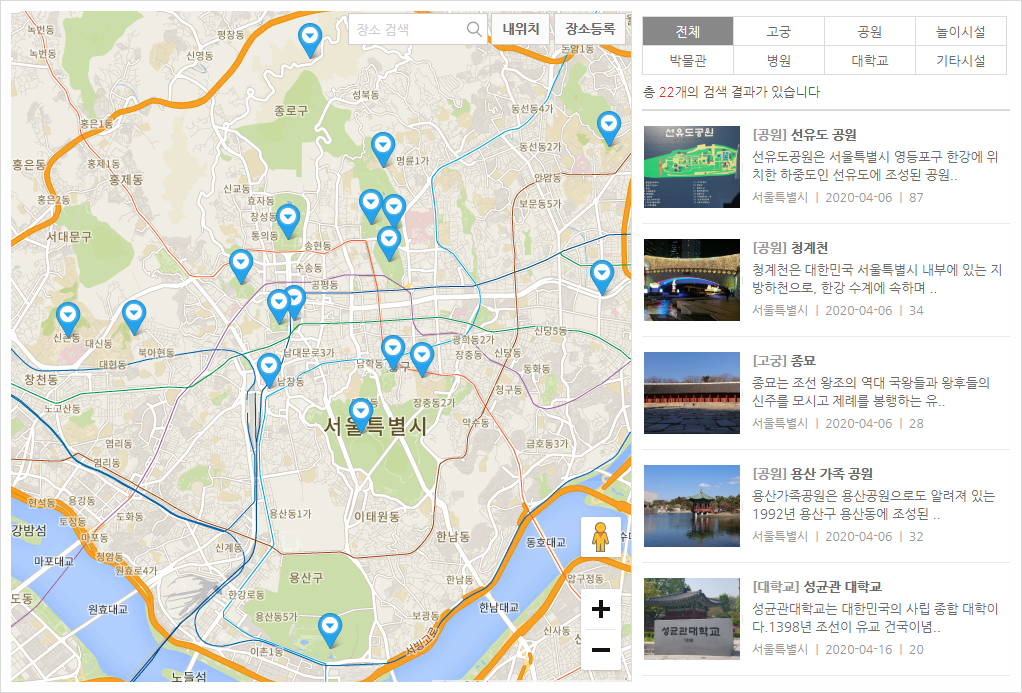
구글 지도를 통해 장소(마커)를 표시하는 기능을 제공하는 지도 스킨으로
줌 확대시 마커에 대한 라벨 표시 기능과 줌 축소시 마커를 그룹으로 보여주는 클러스터 기능을 제공합니다.

[ 숏코드 설정 ]
[mb_board name="s_map_google" list_layout="full" list_webzine_width="390" marker_label="place" cluster_zoom="11" label_zoom="15" list_zoom="12" view_zoom="15" write_zoom="14" max_marker_label_length="30" image_hover_focus="false" focus_zoom="15" list_map_lat="37.557082611362674" list_map_lng="126.9733781569978" write_map_lat="37.557082611362674" write_map_lng="126.9733781569978" map_key="지도 API 키 입력" style=""]
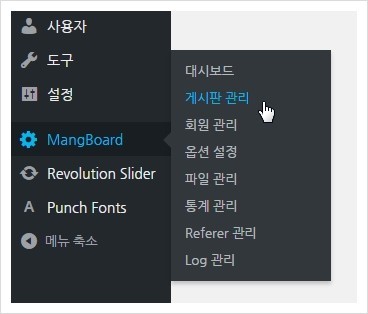
1. 워드프레스 관리자 > MangBoard > 게시판 관리 메뉴 클릭

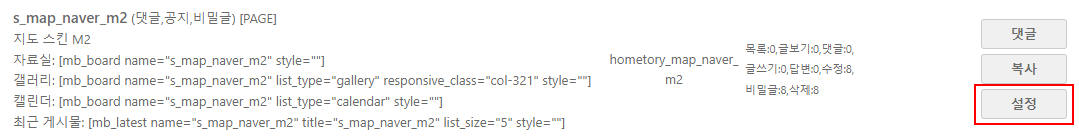
2. 지도스킨이 적용된 게시판 우측의 "설정" 버튼 클릭 (지도 게시판이 아직 생성되어 있지 않을 경우 우측 하단에 "게시판 추가" 버튼 클릭)

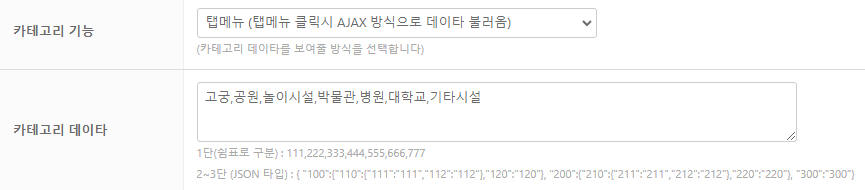
3. 카테고리 기능을 "탭메뉴 (탭메뉴 클릭시 AJAX 방식으로 데이타 불러옴)"으로 설정
4. 카테고리 데이타 항목에 카테고리 데이타를 쉼표로 구분해서 입력 후 우측 하단에 확인 버튼 클릭해서 저장

1. 구글 클라우드 콘솔 사이트 (https://console.cloud.google.com/home) 접속
2. 개발자 등록 및 새프로젝트 생성
- 매월 $200.00의 무료 사용량이 제공되며 초과시 요금이 부가됨
- 결제계정을 연결해야만 사용 가능
3. Maps API 및 서비스 설정 주소 (https://console.cloud.google.com/google/maps-apis/api-list?hl=ko) 접속
- Maps JavaScript API 항목 클릭 > "사용설정" 버튼 클릭
- Geolocation API 항목 클릭 > "사용설정" 버튼 클릭
4. 왼쪽 상단에 탐색메뉴( ) 버튼 클릭 > API 및 서비스 > 사용자 인증 정보
5. 사용자 인증 정보 페이지 상단에 있는 "+사용자 인증정보 만들기" > API 키 항목 클릭
6. API 키가 표시된 팝업창이 나오면 하단에 "키제한" 버튼 클릭
7. 애플리케이션 제한사항 > HTTP 리퍼러(웹사이트) 선택 > 리퍼러 주소에 지도를 사용할 웹사이트 주소 입력 후 완료 버튼 클릭 (예: *.mangboard.com/* )
8. 페이지 하단에 저장 버튼 클릭 후 생성한 API 키를 숏코드 map_key 속성에 입력
※ 구글 Maps 가이드: https://developers.google.com/maps/documentation/
[ 지도 아이콘 ]
hometory_map_google_m2/psd 폴더에 아래와 같이 6개의 마커 아이콘이 들어있습니다.
원하시는 마커 아이콘을 수정하신 후 hometory_map_google_m2/images/icon_map_marker1.png 파일에
덮어쓰기로 업로드 해주시면 됩니다.
![]()
[ 설치방법 ]
1. 스토어 연결 기능을 통해 필요한 파일이 자동으로 설치되는 상품입니다.
- 설치방법: https://www.mangboard.com/tip/?vid=42
- 설치경로: /wp-content/plugins/mangboard/skins/hometory_map_google_m2
2. 워드프레스 관리자 > MangBoard > 게시판 관리 > 설정(스킨을 적용할 게시판 선택) > 스킨이름에서 새로 추가한 스킨(hometory_map_google_m2)을 선택한 후 저장합니다.
3. 상품 내용을 참조하여 숏코드를 워드프레스 페이지에 입력하여 게시판을 연결합니다.
(지도 키를 직접 발급받은 지도 키로 입력하지 않을 경우 지도가 정상적으로 나타나지 않습니다)
[ 라이센스 / 환불 ]
1. 라이센스 : 1copy-1domain-1host : 1개 도메인-1개 호스트(www)에서만 사용 가능 (기간제한 없이 평생 사용 가능)
2. 환불정책 : 파일 상품은 구입후 1주일 이내 이유에 상관없이 100% 환불을 보장합니다.
도메인 변경은 구입후 90일 이내에만 변경이 가능하며, 횟수에 상관없이 직접 변경이 가능합니다.
인건비에 해당하는 선택옵션(기술지원,디자인수정 등)은 지원을 받았을 경우 환불이 불가합니다.
3. 보증정책 : 무보증 (유료 관리 서비스 사용자에 한해서만 보증)
호환성 문제 및 사용도중 발생하는 문제에 대해서는 무료 기술지원을 해드리지 않습니다.
4. 주의사항 : 기술지원이 포함되어 있지 않은 무보증 상품으로 추가적인 사용 및 수정방법에 대한 안내를 해드리지 않습니다.
추가적인 도움이 필요하신 분들은 기술지원 옵션을 선택해 주세요.
5. 기술지원 : 설치대행/디자인수정/기능수정을 신청하시는 분들은 구매후 아래 주소에서 기술지원을 신청해 주세요.
기술지원 신청: https://www.mangboard.com/tech_support/
[ 상품 Q&A ]