※ 스토어 연결 기능을 이용하여 설치할 경우 아래의 내용들이 자동으로 설치가 진행됩니다.
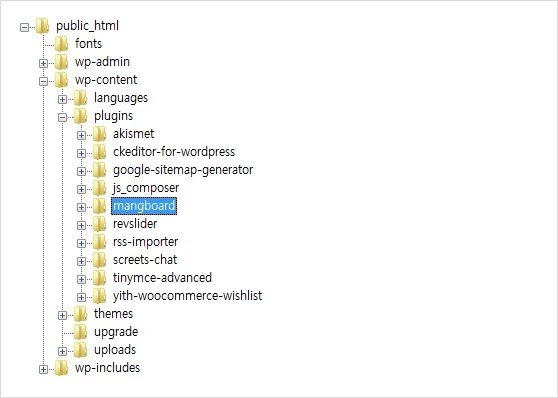
1. 커머스 패키지 압축파일에 들어있는 "mangboard" 폴더를 망보드가 설치되어 있는 "/wp-content/plugins/mangboard"
경로에 mangboard 폴더가 겹치도록 업로드 합니다
(커머스 패키지를 설치하려면 망보드 플러그인이 설치되어 있어야 하며, 압축파일에 들어있는 "mangboard" 내부 폴더들이
"/wp-content/plugins/mangboard" 내부로 업로드 된다고 이해하시면 됩니다)
(업로드 후에 "/wp-content/plugins/mangboard/plugins/commerce" 폴더가 보이시면 업로드는 정상적으로 진행되었습니다)
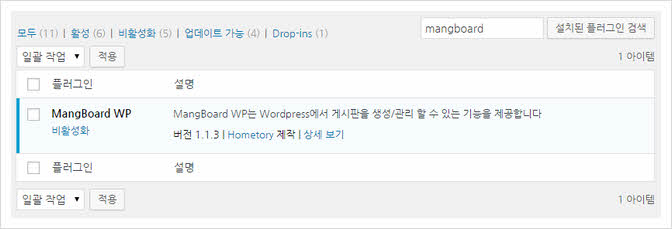
2. 관리자 메뉴에서 "플러그인>설치된 플러그인" 메뉴를 클릭하고 MangBoard WP 플러그인을 찾아 비활성화 버튼을 클릭합니다.
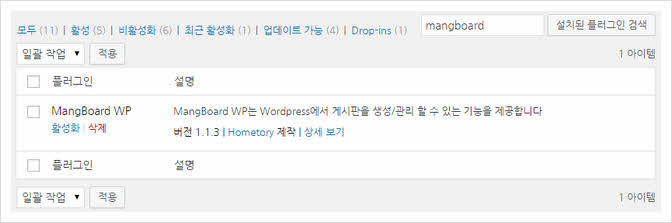
3. 다시 활성화 버튼을 클릭해서 플러그인을 활성화하면 커머스 패키지에 필요한 파일들이 자동으로 설치 됩니다
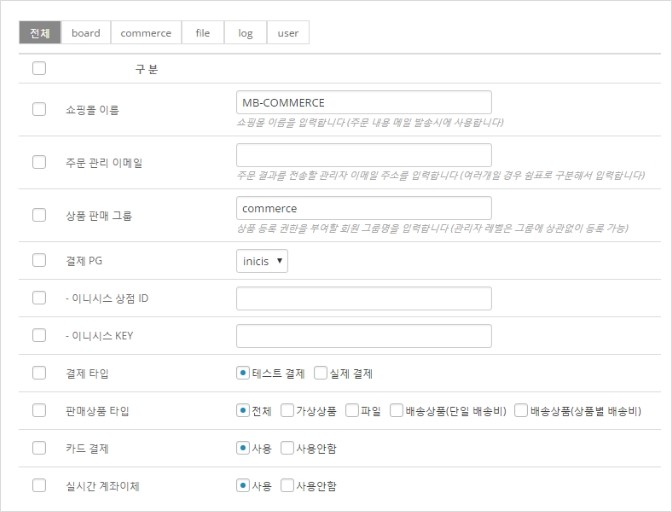
4. 관리자 메뉴에서 "MangBoard>옵션설정" 메뉴를 클릭하고 아래와 같이 "Commerce" 탭 메뉴가 추가되고 커머스 기능에 대한 옵션이 보이면 정상적으로 설치가 완료되었습니다.
5. 워드프레스 페이지에 아래와 같은 페이지가 자동으로 추가됩니다.
- 상품 등록/관리: m_product
- 강의 등록/관리: m_lecture
- 상품 갤러리-M1: m-product-gallery-m1
- 상품 갤러리-M2: m-product-gallery-m2
- 상품 갤러리-M3: m-product-gallery-m3
- 상품 갤러리-M4: m-product-gallery-m4
- 상품 갤러리-M5: m-product-gallery-m5
- 상품 갤러리-M6: m-product-gallery-m6
- 상품 갤러리-M7: m-product-gallery-m7
- 상품 갤러리-M8: m-product-gallery-m8
- 상품 리스트-M1: m-product-list-m1
- 관심 상품: m_wishlist
- 장바구니: m_cart
- 주문/결제: m_billing
- 주문완료: m_order_result
- 주문/배송조회: m_my_order
- 판매/주문조회(판매자용): m_order
- 상품 Q&A: m_product_qa
- 상품 리뷰(전체): m_review_list
- 나의 상품 리뷰: m_product_review
- 나의 포인트: m_product_review
- 나의 쿠폰함: m_coupon
- 비회원 주문조회: m_order_search
- 이용약관: m_pay_ts
- 개인정보 수집 동의: m_pay_pp
별도의 약관 주소가 있을 경우에는 Mangboard>옵션설정 메뉴에서 "결제 이용약관 주소,개인정보 수집 주소" 항목에 URL 주소를 입력해 주시고 약관 주소가 따로 없을 경우에는 아래 경로의 커머스 약관 파일을 수정합니다.
- 회원 약관: mangboard/templates/commerce/terms-service.php
- 개인정보 수집목적: mangboard/templates/commerce/privacy-policy.php
커머스 설치시 PG사의 테스트 계정으로 자동 설정되며 PG 등록을 하지 않으면 테스트 결제 모드로 결제가 진행이 됩니다.
전자결제(PG) 카드 수수료
| 구간(연매출) |
KG 이니시스 |
나이스페이 |
| 영세 수수료 (3억 미만) | 1.9% | 2.0% |
| 중소1 수수료 (3~5억) | 2.5% | 2.5% |
| 중소2 수수료 (5~10억) | 2.65% | 2.6% |
| 중소3 수수료 (10~30억) | 2.9% | 2.8% |
| 일반 수수료 (30억 이상) | 3.2% | 3.2% |
※ 가맹점에서 국세청에 신고한 매출액을 기준으로 6개월에 한번씩 수수료 구간이 변경 적용됩니다
※ 카드 수수료 구간은 카드사 정책에 의해 변경될 수 있으며, 업체마다 약간의 차이가 발생할 수 있습니다
※ 망보드(홈토리)에서 제공하는 신청주소를 통해 가입신청을 해주신 분들에게만 위의 카드 수수료 혜택이 적용됩니다
※ PG 신청시 일반 수수료(3.2%)로 계약이 진행되며, 계약이 완료된 이후 매출에 따라 우대수수료 혜택이 적용됩니다
전자결제(PG) 등록 및 관리비
※ 망보드(홈토리)에서 제공하는 신청주소를 통해 가입신청을 해주셔야 초기등록비 및 연관리비 면제 혜택이 제공되며
쇼핑몰 솔루션을 제공하는 쇼핑몰 호스팅 업체명은 "홈토리"로 설정되어 있어야 국내 최저가 수수료 혜택이 제공됩니다
전자결제(PG) 신청 절차
서비스 신청 > 입점조건 확인요청 > 사전심사(3~7일 소요) > 보증보험가입 > 구비서류접수 > 아이디발급 > 전자서명 > 카드사 심사(2~4주 소요) > 가입완료
전자결제(PG) 이용 한도 (기본 200만원 / 최대 1,000만원)
전자결제(PG)를 이용하여 신용카드로 온라인에서 결제를 진행할 경우 기본적으로 1회 결제시 200만원 한도가 설정되어 있어 200만원을 초과하는 상품은 결제가 제한됩니다.
결제한도를 증액하시려면 전자결제 업체에 별도로 문의하셔서 결제금액 한도를 증액해 주셔야 하는데 최대 1,000만원까지 증액이 가능하며, 1회 결제한도는 전자결제(PG) 신청시 가입하신 보증보험 한도의 1/2 금액만큼만 승인이 가능하기 때문에 보증보험 한도를 같이 증액해 주셔야 합니다. (결제한도를 1,000만원으로 증액할 경우 보증보험 한도를 2,000만원으로 증액 필요)
KG이니시스
1. KG이니시스 [테스트 결제]
1) KG이니시스 테스트 결제시 추가설정 작업 없음
2) 테스트 결제 모드에서는 카드 결제를 진행해도 당일 저녁에 자동으로 취소됩니다
2. KG이니시스 [실제 결제] : 국내 최저 수수료 1.9% ~ 3.2%, 연관리비 면제, 초기등록비(22만원) 면제
2) PG 신청 후 1~3일 이내에 "입점조건 확인요청" 사항이 메일로 전송되며, 해당 내용을 입력후 메일로 회신
3) 업체확인이 완료되면 이니시스에서 2개의 상점키(MBDxxxxx.zip,ESMBDxxxx.zip) 파일을 메일로 전송
- MBDxxxxx.zip 키파일을 이용하여 결제 세팅 (ESMBDxxxx.zip 키파일은 사용하지 않음)
- MBDxxxxx.zip 키파일을 메일로 받지 못했을 경우 이니시스에 키파일 재발급 신청 (온라인 계약팀: ch@inicis.com)
4) PG 계약 완료후 이니시스에서 메일로 받은 상점키(MBDxxxxx.zip)파일의 압축을 풀고 MBDxxxxx 폴더를 아래 경로에 업로드
- 상점 키파일 업로드 경로: /wp-content/plugins/mangboard/plugins/pg/inicis/key
- 정상적인 업로드 경로 확인: /wp-content/plugins/mangboard/plugins/pg/inicis/key/MBDxxxxx/mcert.pem
※ 초보자 분들을 위해 "워드프레스 관리자>쇼핑몰 관리>대시보드" 페이지에서 상점 키파일 업로드 기능 제공
커머스 대시보드 URL: https://홈페이지/wp-admin/admin.php?page=mbw_commerce_dashboard
상점 키파일 업로드 기능은 4,5,6번 내용(상점 키파일 업로드, 파일권한 변경, readme.txt 파일 삭제)이 자동으로 실행
5) MBDxxxxx 폴더를 업로드 한 후 MBDxxxxx 폴더 안에 들어있는 파일 권한을 모두 755로 수정
- 파일 권한을 755로 변경해야 하는 파일: keypass.enc, mcert.pem, mpriv.pem
6) 상점키 폴더 내부에 있는 readme.txt 파일에서 이니시스 Key Password를 확인한 후 readme.txt 파일 삭제
- "웹결제 SignKey 생성 조회" 항목의 "조회" 버튼을 클릭하여 웹결제 SignKey 확인
- "INIAPI Key 생성 갱신" 항목의 "조회" 버튼을 클릭하여 INIAPI KEY, INIAPI IV 확인
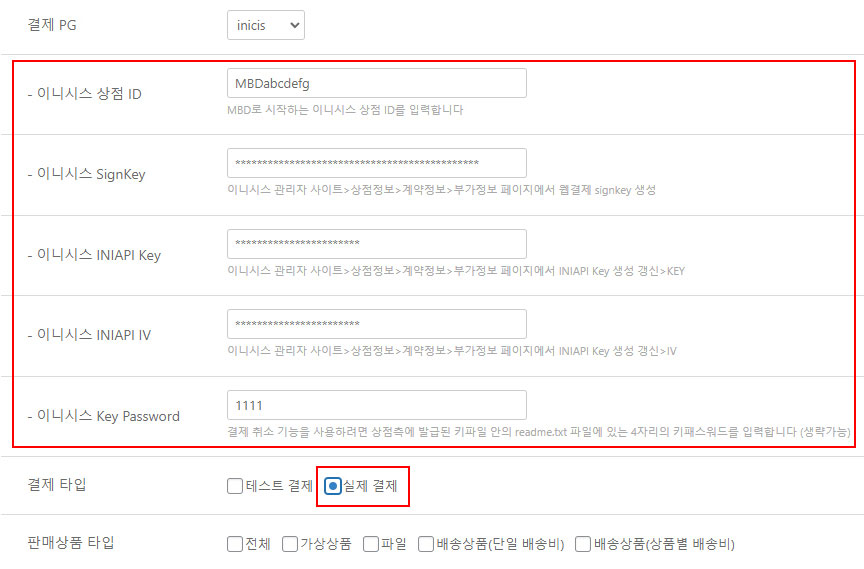
8) 워드프레스 관리자 페이지에서 "MangBoard>옵션설정" 메뉴 클릭
- 이니시스 상점 ID, 웹결제 SignKey, INIAPI KEY, INIAPI IV, Key Password 5가지 항목에 대한 값을 입력
9) "MangBoard>옵션설정" 페이지에서 "결제 타입" 항목을 찾아 테스트 결제에서 실제 결제로 수정
3. KG이니시스 가상계좌 설정방법
2) 거래내역 > 거래조회 > 가상계좌 > 입금통보방식선택 > 통보방식선택 - URL수신사용
3) 입금내역통보 URL 입력: https://홈페이지주소/?commerce_order=pay_casnote
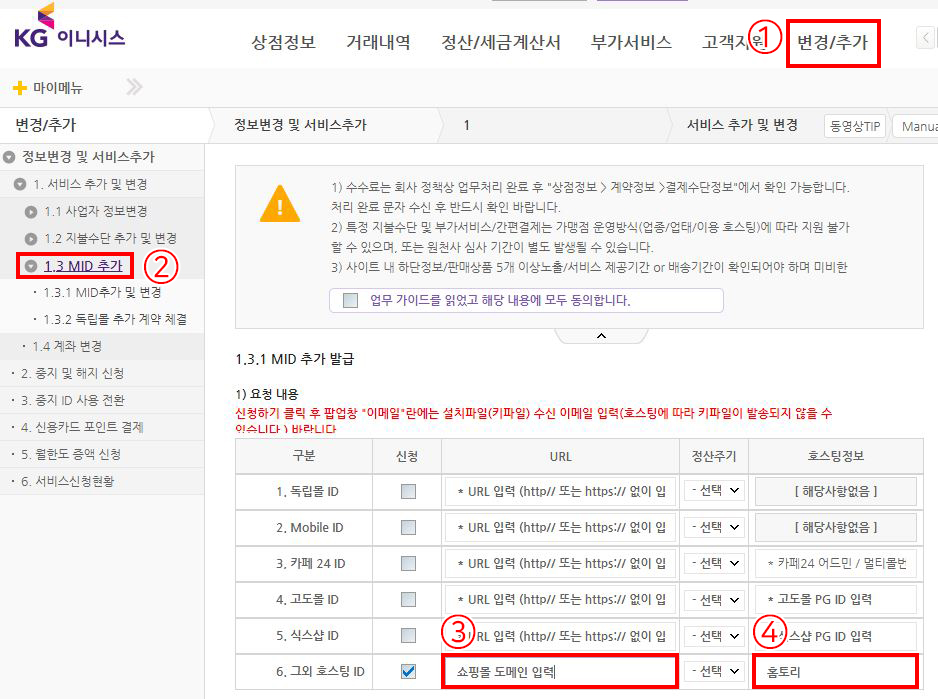
4. KG이니시스 아이디가 있을 경우 새로운 MID 추가방법
2) "변경/추가 > 1.3 MID 추가" 메뉴 선택
3) "1.3.1 MID 추가발급" 항목에서 "6. 그외 호스팅 ID" 체크박스 선택
4) URL 항목에 쇼핑몰 도메인 주소 입력, 호스팅 정보에 "홈토리" 입력
5) 서비스 선택 및 계좌정보 입력 후 신청하기 버튼 클릭
나이스페이
1. 나이스페이 [테스트 결제]
1) 나이스 페이 테스트 결제시 추가설정 작업 없음
2) 테스트 결제 모드에서는 카드 결제를 진행해도 당일 저녁에 자동으로 취소됩니다
2. 나이스페이 [실제 결제] : 국내 최저 수수료 2.0% ~ 3.2%, 연관리비 면제, 초기등록비(22만원)
1) 나이스페이 신청
(2) PG 신청서 접수처에 등기우편으로 발송 (망보드 신청서로만 등록가능)
- PG 신청이 완료되면 가맹점정보>개발 담당자에 입력된 메일주소로 키값이 전송됩니다
- 나이스페이 문의 : pghelp@nicepay.co.kr (전화: 1661-7335)
- 계약사항 정보 입력시 사업자정보,가맹점정보,정산계좌정보 위주로 입력하고, 서비스 이용조건 및 기타는 수정 불필요
- 정보활용 선택적 동의서에 동의하지 않을 경우에는 "동의하지 않음"에 체크해서 도장 날인 후 첨부
"Nicepay 가맹점 사이트>가맹점 정보>가맹점 정보>KEY 관리" 페이지에서 MID 및 암호화 키 확인
3) 관리자 메뉴 "MangBoard>옵션설정" 메뉴를 클릭하고 Nicepay 상점 MID,Nicepay 암호화 KEY 입력
4) "MangBoard>옵션설정" 페이지에서 결제타입 항목 찾아 테스트 결제에서 실제 결제로 수정
3. 나이스페이 가상계좌 설정방법
2) 가맹점 정보 > 기본정보 > 결제데이터통보 > 가상계좌
3) 입금내역통보 URL 입력: https://홈페이지주소/?commerce_order=pay_casnote
※ PG 연동은 망보드(홈토리)로 등록된 키파일을 사용해야 결제 사용 가능
국내 정책상 국내 거주 사용자는 페이팔 결제를 통해 결제가 불가능합니다
페이팔은 원화를 지원하지 않기 때문에 화폐코드를 USD로 입력하고 달러 환율을 입력해 주어야 합니다
- 페이팔 샌드박스 계정 만들기
1) https://developer.paypal.com > 가입 및 로그인
2) https://developer.paypal.com/developer/applications/ > Sandbox > Accounts >Create Account
3) Account Type 은 Personal(구매자)을 선택하면 Business(판매자) 계정도 자동으로 생성해 준다
4) Paypal balance 항목에는 테스트에 사용할 금액을 입력한다
5) 2개의 아이디가 생성되면 각각의 아이디 클릭>Profile 버튼>비밀번호 수정
6) 샌드박스 아이디는 테스트 결제(https://www.sandbox.paypal.com) 주소에서 로그인이 가능하다
- 페이팔 IPN URL 설정
1) 페이팔 결제 완료 후 10초 이내에 사용자가 결제창을 닫을 경우 결제가 정상적으로 처리되지 않기 때문에 페이팔 IPN URL 설정을 통해 결제 데이터를 추가로 받아 결제 처리를 이중화 해주는 기능입니다.
ㄱ) 실제 결제: https://www.paypal.com > Settings(우측상단) > Account Settings(계정설정) >
Website payments(웹사이트 결제) > Instant payment notifications(즉시 결제 알림) > Update(업데이트)
IPN URL : https://홈페이지/?commerce_pay=order_ipn&type=paypal
※ 5~10% 정도의 확률로 페이팔에서 IPN 결제 신호가 서버로 전송되지 않아 페이팔을 통해 결제를 했는데
쇼핑몰에 결제가 등록되지 않는 오류가 발생할 수 있습니다. (사용자가 결제창을 닫지 않을 경우에는 해당안됨)
- 페이팔 설정 및 ID 토큰 생성하기
1) 페이팔 설정 사이트에 접속하고 설정화면으로 이동합니다.
ㄱ) 테스트 결제(Sandbox): https://www.sandbox.paypal.com > Settings(우측상단) > Account Settings >
Website payments > Website preferences > Update
ㄴ) 실제 결제: https://www.paypal.com > Settings(우측상단) > Account Settings > Website payments >
Website preferences > Update
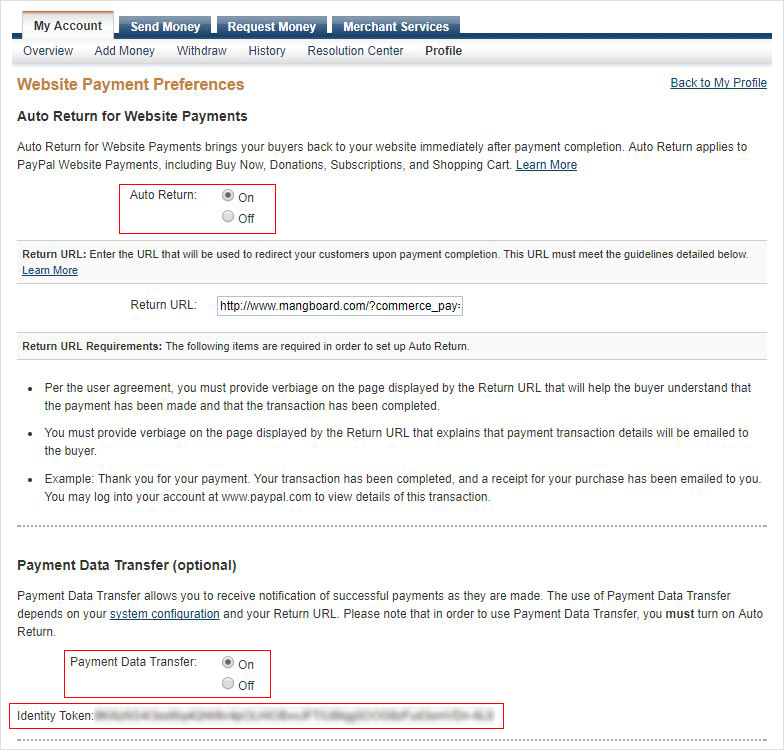
2) 아래 화면이 보이면 Auto Return for Website Payments, Payment Data Transfer 2개의 설정을 On으로 수정합니다
3) Return URL 항목을 아래의 주소에서 홈페이지 주소를 수정하여 입력합니다
보안인증서 미사용 : http://홈페이지/?commerce_pay=order_approval&type=paypal
보안인증서 사용 : https://홈페이지/?commerce_pay=order_approval&type=paypal
4) 페이지 하단의 Save 버튼을 누르면 Payment Data Transfer 설정하단에 Identity Token이 나타납니다
5) 1번 테스트 결제에서 생성된 Identity Token 값을 망보드 관리자>옵션설정>페이팔 Sandbox ID Token 항목에 입력합니다.
6) 1번 실제 결제에서 생성된 Identity Token 값을 망보드 관리자>옵션설정>페이팔 ID Token 항목에 입력합니다.
- 네이버 페이 설정
상품정보 XML URL: https://홈페이지/?mcp=naver&ITEM_ID=상품번호
ex) https://홈페이지/?mcp=naver&ITEM_ID=XXX&ITEM_ID=XXX
- 네이버 쇼핑
전체상품EP(3.0): https://홈페이지/?mb_commerce=ep_naver
요약상품EP(3.0): https://홈페이지/?mb_commerce=ep_naver&mode=summary
- 다음 쇼핑하우
전체상품EP: https://홈페이지/?mb_commerce=ep_daum
요약상품EP: https://홈페이지/?mb_commerce=ep_daum&mode=summary
상품주소 뒤에 "checkout=1" 를 붙이면 해당상품을 바로 구매할 수 있는 주소로 이동
https://상품주소/?mode=view&board_pid=25&checkout=1
- 커머스 패키지가 설치된 상태에서 워드프레스에서 제공하는 망보드 플러그인 업데이트를 진행하면 커머스 패키지를 비롯해 추가적으로 생성한 파일이 모두 삭제되어 커머스 패키지 파일을 다시 업로드 해야 합니다.
- 업데이트는 가급적 망보드 대시보드에서 제공하는 업데이트 기능을 통해 진행하시거나 업데이트 파일을 직접 FTP로 업로드 하는 방법으로 진행하시기 바랍니다.
(망보드 버젼업이 되면 아래와 같이 대시보드에 자동으로 업데이트 버튼이 나타납니다)
- 1copy-1domain-1host : 1개 도메인-1개 호스트(www)에서만 사용이 가능합니다
- 이니시스 및 나이스페이에 망보드로 등록하지 않은 PG 사용 불가
- 커머스 패키지는 허가되지 않은 재배포를 금합니다
1. 커머스 패키지에서 제공하는 모든 기능은 모델-템플릿 형태로 제공됩니다.
2. 커머스 패키지는 아래의 언급된 폴더의 파일들을 수정해서 커스터마이징 할 수 있습니다.
- 모델폴더(mangboard/models/commerce) : 커머스 패키지의 모델 폴더
- 템플릿 폴더(mangboard/templates) : 커머스 관련 페이지를 구성하는 모든 기능을 담당
3. 커머스 패키지는 수정을 보다 쉽게 하기 위해 템플릿 폴더가 모든 기능을 담당하고 있습니다.
4. 템플릿 폴더의 파일들을 수정하기 위해서는 "/wp-content/plugins/mangboard/templates/commerce" 폴더의 파일들을
현재 사용하고 계시는 테마 폴더 경로에 mangboard/templates 폴더를 만들고 commerce 폴더를 내부로 복사해서 수정하시면 됩니다
템플릿 복사 경로 : /wp-content/themes/테마이름/mangboard/templates/commerce
5. 템플릿 폴더를 그냥 수정하셔도 상관없지만 위에 언급한 테마 폴더로 복사해서 수정하시면 업데이트시에 받는 영향을 줄일 수 있습니다.
6. 기타 커머스 패키지 옵션 : 관리자>MangBoard>옵션설정
템플릿 파일 : /wp-content/plugins/mangboard/templates/mtpl.commerce.php
템플릿 폴더 : /wp-content/plugins/mangboard/templates/commerce
└ admin : Admin 템플릿 (판매현황)
└ cart : 장바구니 템플릿
└ checkout : 청구서, 결제 템플릿
└ coupon : 쿠폰 템플릿
└ css : CSS 폴더 (커머스 패키지 관련 CSS는 모두 여기에 있습니다)
└ mail : 메일 템플릿 (결제/배송 메일 발송에 사용되는 양식 및 내용을 수정할 수 있습니다)
└ order : 주문 템플릿 (주문 상품 목록, 주문 세부내용, 결제완료, 비회원 주문조회)
└ point : 포인트 템플릿
└ product : 상품 템플릿 (상품목록,상품내용보기,상품댓글,상품배송,상품Q&A,상품리뷰)
└ list : 상품 목록 템플릿 (상품갤러리, 상품리스트 내용을 수정할 수 있습니다)
└ view : 상품 내용 템플릿 (상품 세부 내용보기 페이지를 수정할 수 있습니다)
└ product-related : 관련 상품 템플릿
└ product-qa : 상품 Q&A 템플릿
└ product-review : 상품 리뷰 템플릿
└ product-comment : 상품 댓글 템플릿
└ widget : 위젯 템플릿 (장바구니,카테고리,추천상품,최근 본 상품,가격검색)
1. 아래의 상품 템플릿 폴더에 위치한 기존 템플릿 파일을 새로운 이름으로 복사해서 추가하시면 새로 추가된 상품 템플릿을 설정해서 사용할 수 있습니다
- 상품 목록 템플릿 : mangboard/templates/commerce/product/list/
- 상품 내용 템플릿 : mangboard/templates/commerce/product/view/
2. 상품 목록 템플릿은 Shortcode를 이용하여 설정해서 사용할 수 있습니다.
ex) [mb_commerce name="commerce_product" responsive_class="col-421" template="gallery-basic-m1"]
(gallery-basic-m1에 새로 추가된 템플릿 파일 이름을 넣으시면 됩니다)
3. 상품 내용 템플릿은 상품 등록/수정시 설정해서 사용할 수 있습니다.
1. 커머스 패키지 설치시에 dummy-data를 통해 기본적으로 9개(상품갤러리 8개,상품리스트 1개)의 상품 목록 페이지가 추가됩니다.
2. 상품 목록 페이지 구성 Shortcode
- Select 카테고리 위젯 Shortcode
[mb_commerce_category name="commerce_product" template="select-basic-1" style="text-align:right;"]
- Tab 카테고리 위젯 Shortcode
[mb_commerce_category name="commerce_product" template="tab-basic-2" text_color="#888" focus_text_color="#E03030" focus_bg_color="#fff" class="" style="padding-bottom:5px;"]
- 추천상품 위젯 Shortcode
[mb_commerce_gallery name="commerce_product" title="추천 상품" list_size="4" template="gallery-basic-421" height="160px" tablet_height="200px" mobile_height="260px" style="padding-bottom:20px" use_title="true" use_desc="false" price_type="2"]
- 상품 목록 게시판 Shortcode
[mb_commerce name="commerce_product" responsive_class="col-421" vimg-max-width="500px" vimg-max-height="460px" template="gallery-basic-m1"]
3. 상품 목록 페이지는 Shortcode를 이용하여 카테고리 및 템플릿을 수정해서 사용할 수 있습니다.
장바구니 위젯 Shortcode
[mb_commerce_cart name="commerce_cart" title="commerce_cart" style="" template="cart-basic-1" img_width="50px" img_height="50px"]
가격검색 위젯 Shortcode
[mb_commerce_search name="commerce_product" title="commerce_search" style="" template="price-basic-1"]
Select 카테고리 위젯 Shortcode
[mb_commerce_category name="commerce_product" style="" template="select-basic-1" style="text-align:right;"]
Tab 카테고리 위젯 Shortcode
[mb_commerce_category name="commerce_product" style="" template="tab-basic-2"]
추천상품 위젯 Shortcode
[mb_commerce_gallery name="commerce_product" title="추천 상품" list_size="5" style="" template="gallery-basic-532"]
최근 본 상품 위젯 Shortcode
[mb_commerce_latest name="commerce_product" title="최근 본 상품" list_size="5" style="" template="latest-view-1" img_width="50px" img_height="50px"]
최근 등록된 상품 위젯 Shortcode
[mb_commerce_latest name="commerce_product" title="최근 등록 상품" list_size="5" style="" template="latest-write-1" img_width="50px" img_height="50px"]
상품 목록 Shortcode
[mb_commerce name="commerce_product" responsive_class="col-421" vimg-max-width="500px" vimg-max-height="460px" template="gallery-basic-m1"]
Select 카테고리(강의) 위젯 Shortcode
[mb_commerce_category name="commerce_product" style="" product_type="lecture" template="select-basic-1" style="text-align:right;"]
Tab 카테고리(강의) 위젯 Shortcode
[mb_commerce_category name="commerce_product" style="" product_type="lecture" template="tab-basic-2"]
추천상품(강의) 위젯 Shortcode
[mb_commerce_gallery name="commerce_product" title="추천 강의" list_size="4" template="gallery-basic-421" height="200px" tablet_height="200px" mobile_height="220px" style="padding-bottom:20px" use_title="true" use_desc="false" price_type="2" product_type="lecture"]
강의 목록 Shortcode
[mb_commerce name="commerce_lecture" responsive_class="col-421" vimg-max-width="500px" vimg-max-height="460px" template="gallery-basic-m1"]
추천상품(배송상품) 위젯 Shortcode: 추천상품 목록에서 상품 타입이 "배송상품"으로 설정된 상품만 표시
[mb_commerce_gallery name="commerce_product" title="추천 상품" list_size="4" template="gallery-basic-421" height="200px" tablet_height="200px" mobile_height="220px" style="padding-bottom:20px" use_title="true" use_desc="false" price_type="2" product_type="shipping"]
상품 목록(배송상품) Shortcode: 상품 목록에서 상품 타입이 "배송상품"으로 설정된 상품만 표시
[mb_commerce name="commerce_product" responsive_class="col-421" vimg-max-width="500px" vimg-max-height="460px" template="gallery-basic-m1" product_type="shipping"]
추천상품(배송없는상품) 위젯 Shortcode: 추천상품 목록에서 상품 타입이 "배송없는상품"으로 설정된 상품만 표시
[mb_commerce_gallery name="commerce_product" title="추천 상품" list_size="4" template="gallery-basic-421" height="200px" tablet_height="200px" mobile_height="220px" style="padding-bottom:20px" use_title="true" use_desc="false" price_type="2" product_type="virtual"]
상품 목록(배송없는상품) Shortcode: 상품 목록에서 상품 타입이 "배송없는상품"으로 설정된 상품만 표시
[mb_commerce name="commerce_product" responsive_class="col-421" vimg-max-width="500px" vimg-max-height="460px" template="gallery-basic-m1" product_type="virtual"]
추천상품 위젯 Shortcode
[mb_commerce_gallery name="commerce_product" title="추천 상품" list_size="5" template="gallery-basic-532" style=""]
name : 상품 게시판 이름 (commerce_product 고정)
title : 추천상품 갤러리 상단에 표시할 제목 (생략가능)
list_size : 추천상품 목록 개수
template : gallery-basic-543,gallery-basic-532,gallery-basic-432,gallery-basic-421,gallery-basic-422,gallery-basic-321,gallery-basic-222
=> gallery-basic-543 템플릿은 브라우져 크기에 따라 한줄에 5개-4개-3개 순으로 이미지 표시
search_field : 검색 필드 입력 (is_sale:상품유형 SALE, is_event:상품유형 EVENT, is_new:상품유형 NEW, is_recommend:상품유형 RECOMMEND, is_best:상품유형 BEST)
search_text : 검색 키워드 입력
order_by : product_rank1(랭킹순), sale_price(판매가격순), sale_count(판매순), reg_date(등록순)
order_type : desc(내림차순),asc(오름차순)
category1 : 상품 카테고리1 (category1에 해당하는 상품만 표시)
category2 : 상품 카테고리2 (category2에 해당하는 상품만 표시)
category3 : 상품 카테고리3 (category3에 해당하는 상품만 표시)
post_id : 상품 이미지 클릭시 현재의 상품 페이지가 아닌 다른 상품 페이지로 이동이 필요할 경우 이동하려고 하는 페이지의 Post ID 설정
height : 상품 이미지 높이 설정 (160px)
tablet_height : 태블릿 - 상품 이미지 높이 설정 (200px)
mobile_height : 모바일 - 상품 이미지 높이 설정 (260px)
use_title : 상품 이름 표시 여부 (true:표시, false:표시안함, 기본:true)
maxlength : 상품 이름 최대 길이 설정 (기본: 50, 최대 1줄까지만 표시)
use_desc : 상품 요약설명 표시 여부 (true:표시, false:표시안함, 기본:false)
desc_maxlength : 상품 요약설명 최대 길이 설정 (기본: 80, 최대 2줄까지만 표시)
price_type : 상품 가격 표시 (0:표시안함, 1:판매가격만 표시, 2: 정상가격+판매가격, 기본:2)
product_type : 상품 타입 설정 (shipping: 배송상품만 표시, virtual: 배송없는상품만 표시, file: 파일상품만 표시, lecture: 강의상품만 표시)
style : Style 속성 입력
ex) 상품 등록시 상품유형에서 SALE 항목을 선택한 항목만 추천하기 (search_field="is_sale" search_text="1" 속성추가)
[mb_commerce_gallery name="commerce_product" title="commerce_gallery" list_size="5" style="" search_field="is_sale" search_text="1" template="gallery-basic-532"]
ex) 판매순으로 추천상품 순서 변경하기 (order_by="sale_count" order_type="desc")
[mb_commerce_gallery name="commerce_product" title="commerce_gallery" list_size="5" style="" order_by="sale_count" order_type="desc" template="gallery-basic-532"]
ex) 모바일,태블릿,데스크탑에서 상품 이미지 높이 다르게 설정하기 (height="150px" tablet_height="220px" mobile_height="280px")
[mb_commerce_gallery name="commerce_product" title="commerce_gallery" list_size="5" style="" height="150px" tablet_height="220px" mobile_height="280px" template="gallery-basic-532"]
ex) 특정 카테고리 항목만 보여주도록 설정하기 (category1="여행" category2="제주도")
[mb_commerce_gallery name="commerce_product" title="commerce_gallery" list_size="5" style="" category1="여행" category2="제주도" template="gallery-basic-532"]
ex) 추천상품에 상품 이름,요약설명 표시하고 가격 표시 안하도록 설정하기 (use_title="true" use_desc="true" price_type="0")
[mb_commerce_gallery name="commerce_product" title="commerce_gallery" list_size="5" style="" use_title="true" use_desc="true" price_type="0" template="gallery-basic-532"]
카테고리 위젯 Shortcode
[mb_commerce_category name="commerce_product" template="tab-basic-2" text_color="#888" focus_text_color="#E03030" focus_bg_color="#fff" style="padding-bottom:5px;"]
name : 상품 게시판 이름 (commerce_product 고정)
template : select-basic-1,tab-basic-1,tab-basic-2,tab-basic-2,tab-basic-3,tab-basic-4,tab-basic-5,tab-basic-6,tab-basic-7,tab-basic-8,text-basic-1
text_color : 기본 텍스트 칼라
focus_text_color : 선택된 카테고리 텍스트 칼라
focus_bg_color : 선택된 카테고리 배경 칼라
style : Style 속성 입력
ex) 특정 카테고리 항목으로 시작하기 (category1="",category2="",category3="")
[mb_commerce_category name="commerce_product" style="" template="tab-basic-2" category1="여행"]
ex) "Select" 카테고리 1단 표시 안하고 2단부터 시작하기 (step="2" 속성추가)
[mb_commerce_category name="commerce_product" style="" template="select-basic-1" step="2"]
상품 게시판 Shortcode
[mb_commerce name="commerce_product" responsive_class="col-421" vimg-max-width="500px" vimg-max-height="460px" template="gallery-basic-m1"]
name : 상품 게시판 이름 (commerce_product 고정)
responsive_class : 상품 갤러리 반응형 클래스 (col-543,col-532,col-432,col-421,col-321,col-221,col-111)
=> col-543 반응형 클래스는 브라우져 크기에 따라 한줄에 5개-4개-3개 순으로 이미지 표시
template : gallery-basic-m1,gallery-basic-m2,gallery-basic-m3,gallery-basic-m4,gallery-basic-m5,gallery-basic-m6,gallery-basic-m7,gallery-basic-m8,list-basic-m1
category1 : 상품 카테고리1 (category1에 해당하는 상품만 표시)
category2 : 상품 카테고리2 (category2에 해당하는 상품만 표시)
category3 : 상품 카테고리3 (category3에 해당하는 상품만 표시)
post_id : 상품 이미지 클릭시 현재의 상품 페이지가 아닌 다른 상품 페이지로 이동이 필요할 경우 이동하려고 하는 페이지의 Post ID 설정
height : 상품 이미지 높이 설정 (160px)
tablet_height : 태블릿 - 상품 이미지 높이 설정 (200px)
mobile_height : 모바일 - 상품 이미지 높이 설정 (260px)
product_type : 상품 타입 설정 (shipping: 배송상품만 표시, virtual: 배송없는상품만 표시, file: 파일상품만 표시, lecture: 강의상품만 표시)
use_img : 상품 이미지 표시 여부 (true:표시, false:표시안함, 기본:true)
use_swap_img : 상품 교체 이미지 표시 여부 (true:표시, false:표시안함, 기본:true)
use_hover_img : 상품 마우스 오버 이미지 표시 여부 (true:표시, false:표시안함, 기본:true)
use_title : 상품 이름 표시 여부 (true:표시, false:표시안함, 기본:true)
search_field : 검색 필드 입력 (title:상품제목, tag:태그, product_code:상품코드, product_brand:브랜드, product_model:모델명, product_origin:원산지, is_sale:SALE, is_event:EVENT, is_new:NEW, is_recommend:RECOMMEND, is_best:BEST)
search_text : 검색 키워드 입력
use_desc : 상품 요약설명 표시 여부, 일부 템플릿에서만 사용가능 (true:표시, false:표시안함, 기본:true)
use_price : 상품 가격 표시 여부 (true:표시, false:표시안함, 기본:true)
use_icon1 : 상품 아이콘1 표시 여부 (true:표시, false:표시안함, 기본:true)
use_icon2 : 상품 아이콘2 여부 (true:표시, false:표시안함, 기본:true)
use_btn1 : 상품 주문 버튼 표시 여부, 일부 템플릿에서만 사용가능 (true:표시, false:표시안함, 기본:true)
vimg-max-width : 상품 보기 페이지 - 상품 이미지 최대 넓이 설정
vimg-max-height : 상품 보기 페이지 - 상품 이미지 최대 높이 설정
related_product_list_size : 상품 보기 페이지 - 관련 상품 - 목록 개수 설정
related_responsive_class : 상품 보기 페이지 - 관련 상품 - 반응형 클래스 (col-543,col-532,col-432,col-421,col-321,col-221)
related_img_height : 상품 보기 페이지 - 관련 상품 - 상품 이미지 높이 설정 (160px)
related_img_tablet_height : 상품 보기 페이지 - 관련 상품 - 태블릿 - 상품 이미지 높이 설정 (200px)
related_img_mobile_height : 상품 보기 페이지 - 관련 상품 - 모바일 - 상품 이미지 높이 설정 (260px)
ex) 모바일,태블릿,데스크탑에서 상품 이미지 높이 다르게 설정하기 (height="150px" tablet_height="220px" mobile_height="280px")
[mb_commerce name="commerce_product" responsive_class="col-421" height="150px" tablet_height="220px" mobile_height="280px" template="gallery-basic-m1"]
ex) 특정 카테고리 항목만 보여주도록 설정하기 (category1="여행" category2="제주도")
[mb_commerce name="commerce_product" responsive_class="col-421" category1="여행" category2="제주도" template="gallery-basic-m1"]
ex) 추천상품에 상품 이름,내용 표시하고 가격 표시 안하도록 설정하기 (use_title="true" use_desc="true" use_price="false")
[mb_commerce name="commerce_product" responsive_class="col-421" use_title="true" use_desc="true" use_price="false" template="gallery-basic-m1"]
ex) 태그에 "스킨" 키워드가 입력된 상품만 보여주도록 설정하기 (search_field="tag" search_text="스킨")
[mb_commerce name="commerce_product" responsive_class="col-421" search_field="tag" search_text="스킨" template="gallery-basic-m1"]
ex) 브랜드에 "홈토리" 키워드가 입력된 상품만 보여주도록 설정하기 (search_field="product_brand" search_text="홈토리")
[mb_commerce name="commerce_product" responsive_class="col-421" search_field="product_brand" search_text="홈토리" template="gallery-basic-m1"]
ex) 상품유형에 SALE 항목이 선택된 상품만 보여주도록 설정하기 (search_field="is_sale" search_text="1")
[mb_commerce name="commerce_product" responsive_class="col-421" search_field="is_sale" search_text="1" template="gallery-basic-m1"]
1. 커머스 패키지 설치시 아래와 같은 커머스 관련 페이지가 자동으로 추가됩니다
- 상품 등록/관리: m_product
[mb_board name="commerce_product" style=""]
- 강의 등록/관리: m_lecture
[mb_commerce_category name="commerce_product" template="select-basic-1" style="text-align:right;"]
- 상품 갤러리-M1 ~ M8 : m-product-gallery-m1
[mb_commerce_category name="commerce_product" template="select-basic-1" style="text-align:right;"]
[mb_commerce_category name="commerce_product" template="tab-basic-2" text_color="#888" focus_text_color="#E03030" focus_bg_color="#fff" class="" style="padding-bottom:5px;"]
[mb_commerce_gallery name="commerce_product" title="추천 상품" list_size="4" template="gallery-basic-421" height="160px" tablet_height="200px" mobile_height="260px" style="padding-bottom:20px" use_title="true" use_desc="false" price_type="2"]
[mb_commerce name="commerce_product" responsive_class="col-421" vimg-max-width="500px" vimg-max-height="460px" template="gallery-basic-m1"]
- 상품 리스트-M1: m-product-list-m1
[mb_commerce_category name="commerce_product" template="select-basic-1" style="text-align:right;"]
[mb_commerce_category name="commerce_product" template="tab-basic-2" text_color="#888" focus_text_color="#E03030" focus_bg_color="#fff" class="" style="padding-bottom:5px;"]
[mb_commerce_gallery name="commerce_product" title="추천 상품" list_size="4" template="gallery-basic-421" height="160px" tablet_height="200px" mobile_height="260px" style="padding-bottom:20px" use_title="true" use_desc="false" price_type="2"]
[mb_commerce name="commerce_product" vimg-max-width="500px" vimg-max-height="460px" template="list-basic-m1"]
- 관심 상품: m_wishlist
[mb_board name="commerce_wishlist" style=""]
- 장바구니: m_cart
[mb_commerce name="commerce_cart" style=""]
- 주문/결제: m_billing
[mb_commerce name="commerce_billing" style=""]
- 주문완료: m_order_result
[mb_commerce name="commerce_order_result" style=""]
- 주문/배송조회: m_my_order
[mb_board name="commerce_my_order" style=""]
- 판매/주문조회(판매자용): m_order
[mb_board name="commerce_order" style=""]
- 상품 Q&A: m_product_qa
[mb_board name="commerce_product_qa" style=""]
- 상품 리뷰(전체): m_review_list
[mb_board name="commerce_product_review" style=""]
- 나의 상품 리뷰: m_product_review
[mb_board name="commerce_product_review" style="" where="user_post1"]
- 나의 포인트: m_product_review
[mb_commerce name="commerce_point"]
- 나의 쿠폰함: m_coupon
[mb_commerce name="commerce_coupon"]
- 비회원 주문조회: m_order_search
[mb_commerce name="commerce_order_search" style=""]
- 이용약관: m_pay_ts
[mb_commerce name="commerce_terms_service"]
- 개인정보 수집 동의: m_pay_pp
[mb_commerce name="commerce_privacy_policy"]