상품 화면을 만들어 보도록 하겠습니다.
"페이지 > 모든페이지"를 클릭하면 dummy-data로 만들어진 화면들이 나옵니다.

"상품갤러리-321, 상품갤러리-432, 상품갤러리-532" 상품갤러리 화면들 중에
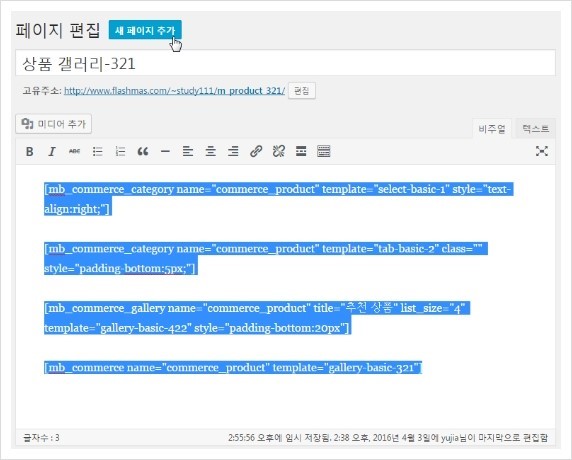
"상품 갤러리-321"을 클릭하겠습니다.

Shortcode를 모두 복사한 뒤, "새 페이지 추가"를 클릭합니다.

아우터 갤러리 페이지를 만들도록 하겠습니다.
복사한 Shortcode에 다음과 같은 코드를 추가해주세요.
오른쪽 업데이트를 누른 뒤에 "고유주소"를 클릭해봅니다.
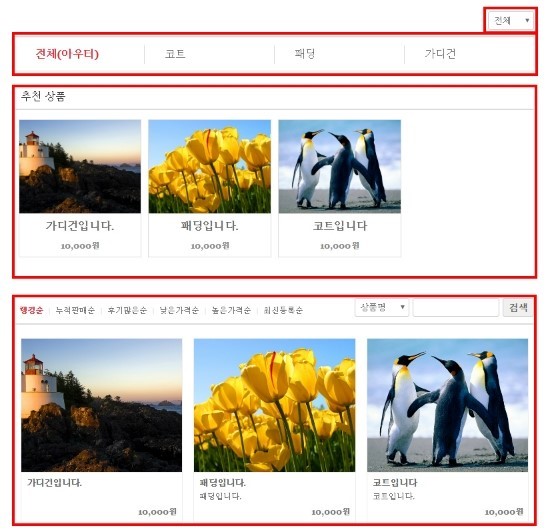
숏코드와 매칭하여 화면을 보도록 하겠습니다.

위 화면의 첫번째 박스 select 카테고리 위젯(select-basic-1)은 다음의 숏코드와 매칭이 됩니다.
[mb_commerce_category name="commerce_product" template="select-basic-1" style="text-align:right;" step="2"]
맨 뒤에 step="2" 를 붙여준 이유는 카테고리 1단은 생략하고 2단부터 시작하겠다는 의미입니다.
클릭하면 "코트,패딩,가디건"을 선택할 수 있습니다.
두번째 박스 Tab 카테고리 위젯(tab-basic-2)의 숏코드는 다음과 같습니다.
[mb_commerce_category name="commerce_product" template="tab-basic-2" class="" style="padding-bottom:5px;" category1="아우터"]
맨 뒤에 category1="아우터" 를 붙여준 이유는 "아우터" 항목의 화면을 보여달라는 의미입니다.
세번째 박스 추천상품 위젯의 숏코드는 다음과 같습니다.
[mb_commerce_gallery name="commerce_product" title="추천 상품" list_size="4" template="gallery-basic-422" style="padding-bottom:20px" category1="아우터"]
마찬가지로 추천상품을 "아우터" 항목 안에서 보여달라는 의미입니다.
네번째 박스 상품 목록의 숏코드는 다음과 같습니다.
[mb_commerce name="commerce_product" template="gallery-basic-m1" category1="아우터"]
상품 갤러리 화면을 "아우터" 항목 안에서 보여달라는 의미입니다.
2단,3단 카테고리를 추가하실 경우에는 category2,category3 속성을 입력해 주시면 됩니다.
category1="아우터" category2="코트" category3="롱코트"
[mb_commerce name="commerce_product" template="gallery-basic-m1" category1="아우터" category2="코트" category3="롱코트"]
"상의","하의" 화면도 동일한 코드에 "아우터"부분만 수정하여 만들어 줍니다.

마지막으로 네비게이션을 만들어 화면과 연결을 하면 샘플 사이트가 완성이 됩니다.
관리자 화면 "외모(테마 디자인) > 메뉴" 를 클릭합니다.
"아우터","상의","하의" 화면을 메뉴에 추가합니다.
메뉴를 저장합니다.
해당 사이트에 네비게이션이 잘 보이는지 확인합니다.
만약 네비게이션이 안나온다면 "위치 관리하기" 텝에서 기본 메뉴를 설정해줍니다.
네비게이션 메뉴의 "아우터"를 클릭해보니 화면이 잘 나옵니다.
그리고 추천상품 및 상품 목록에서 특정 상품 타입만 불러오고자 할 경우에는
추천상품 및 상품 목록 숏코드에 product_type="상품타입" 을 입력해 주시면 됩니다.
배송상품: shipping, 배송없는 상품: virtual, 파일상품: file, 강의/세미나: lecture
동영상 LMS 상품: video, 접근권한 상품: permission ,날짜예약 상품: reservation_date2_basic,
시간예약 상품: reservation_time1_basic, 펜션/숙박예약 상품: reservation_date2_room,
추천상품에 배송상품만 불러올 경우에는 추천 상품 숏코드에
product_type="shipping" 속성을 추가합니다.
[mb_commerce_gallery name="commerce_product" title="추천 상품" list_size="4" class="mb-gallery-basic-m1" template="gallery-basic-421" height="260px" tablet_height="280px" mobile_height="290px" style="padding-bottom:20px" use_title="true" use_desc="false" price_type="2" product_type="shipping"]
상품 목록에서 배송상품만 불러올 경우에는 상품 목록 숏코드에
product_type="shipping" 속성을 추가합니다.
[mb_commerce name="commerce_product" responsive_class="col-421" vimg-max-width="500px" vimg-max-height="460px" template="gallery-basic-m1" height="260px" tablet_height="280px" mobile_height="290px" product_type="shipping"]
배송없는 상품만 불러올 경우에는 product_type="shipping",
파일상품만 불러올 경우에는 product_type="file",
동영상 LMS 상품만 불러올 경우에는 product_type="video",
접근권한 상품만 불러올 경우에는 product_type="permission",
강의/세미나 상품만 불러올 경우에는 product_type="lecture" 속성을
위의 내용을 참고하여 숏코드에 추가해 주시면 됩니다.
상품 카테고리 템플릿
아래의 카테고리 템플릿 목록에서 카테고리 템플릿 숏코드를 이용하시면
카테고리 디자인을 보다 쉽게 변경하실 수 있습니다.
상품 카테고리 메뉴 연결방법
 Hometory
Hometory Hometory
Hometory Hometory
Hometory Hometory
Hometory