비즈니스 패키지 수동 설치방법
※ 스토어 연결 기능을 이용하여 설치할 경우 아래의 내용들이 자동으로 설치가 진행됩니다.
- 스토어 연결기능을 이용한 설치방법: https://www.mangboard.com/tip/?vid=45
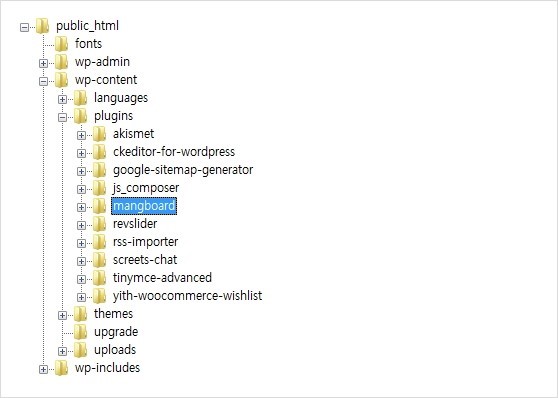
1. 비즈니스 패키지 압축파일에 들어있는 "mangboard" 폴더를 망보드가 설치되어 있는 "/wp-content/plugins/mangboard"
경로에 mangboard 폴더가 겹치도록 업로드 합니다
경로에 mangboard 폴더가 겹치도록 업로드 합니다
(비즈니스 패키지를 설치하려면 망보드 플러그인이 설치되어 있어야 하며, 압축파일에 들어있는 "mangboard" 내부 폴더들이
"/wp-content/plugins/mangboard" 내부로 업로드 된다고 이해하시면 됩니다)
"/wp-content/plugins/mangboard" 내부로 업로드 된다고 이해하시면 됩니다)
(업로드 후에 "/wp-content/plugins/mangboard/plugins/user" 폴더가 보이시면 업로드는 정상적으로 진행되었습니다)

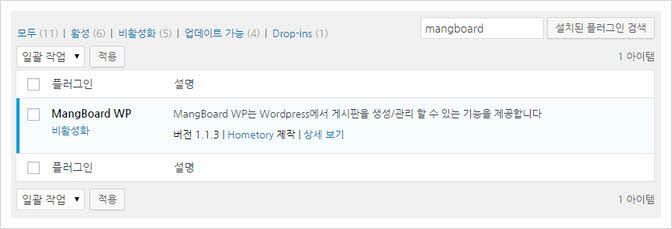
2. 관리자 메뉴에서 "플러그인>설치된 플러그인" 메뉴를 클릭하고 MangBoard WP 플러그인을 찾아 비활성화 버튼을 클릭합니다.

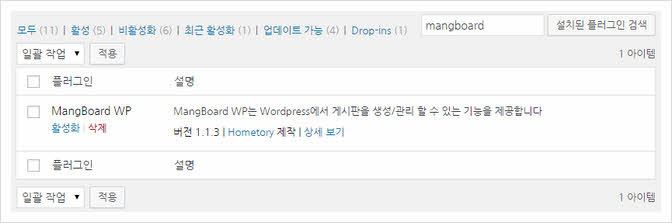
3. 다시 활성화 버튼을 클릭해서 플러그인을 활성화하면 비즈니스 패키지에 필요한 파일들이 자동으로 설치 됩니다

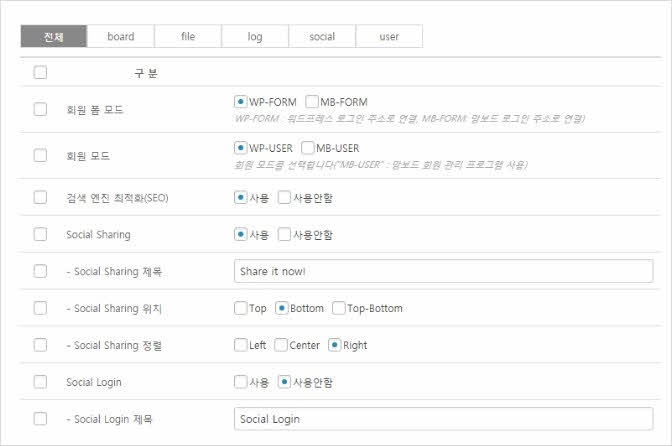
4. 관리자 메뉴에서 "MangBoard>옵션설정" 메뉴를 클릭하고 아래와 같이 "Social" 탭 메뉴가 추가되고 소셜기능에 대한 옵션이 보이면 정상적으로 설치가 완료되었습니다.

※ 소셜 기능에 대한 옵션이 보이지 않을 경우 망보드를 비활성화 하신 후 다시 활성화 해주시면 됩니다
5. 워드프레스 페이지에 아래와 같은 페이지가 자동으로 추가됩니다.
- 로그인 : user_login
- 로그아웃 : logout
- 회원 정보 수정 : user_info
- 회원 가입 : user_register
- 회원 탈퇴 : user_withdrawal
- 아이디 찾기 : user_find_id
- 비밀번호 찾기 : lost_password
- 비밀번호 수정 : modify_password
- 회원 약관 : terms_service
- 개인정보 수집목적 : privacy_policy
ex) "워드프레스 관리자>설정>고유주소>글이름" 설정 사용시 로그인 페이지 주소
https://홈페이지주소/user_login
https://홈페이지주소/index.php/user_login
ex) "워드프레스 관리자>설정>고유주소>기본" 설정 사용시 로그인 페이지 주소
https://홈페이지주소/?page_id=xxxx (로그인 페이지 번호)
※ 로그인 페이지에 대한 URL 주소는 워드프레스 고유주소 설정방식에 따라 달라질 수 있습니다.
6. "워드프레스 관리자>페이지>모든 페이지" 메뉴를 클릭하고 우측 상단에 "일자" 버튼을 클릭하면
가장 최근에 추가된 페이지순으로 정렬되는데 비즈니스 패키지에서 추가한 페이지를 확인하실 수 있습니다.
가장 최근에 추가된 페이지순으로 정렬되는데 비즈니스 패키지에서 추가한 페이지를 확인하실 수 있습니다.
- 추가된 회원 페이지 제목에 마우스를 올리시면 제목 하단에 추가 설정 버튼들이 나타나는데 "보기" 버튼을 클릭하시면
해당 페이지에 대한 주소 확인이 가능합니다.
해당 페이지에 대한 주소 확인이 가능합니다.
- 로그인 페이지는 로그인 상태에서 접속시 홈페이지 첫화면으로 리다이렉트 될 수 있는 점 참고해 주시기 바랍니다.
회원 기능 파일
1. 회원 모델 파일
- 회원 정보 모델 : mangboard/models/user/info.php
- 회원 가입 모델 : mangboard/models/user/register.php
- 비밀번호 모델 : mangboard/models/user/password.php
- 아이디 찾기 모델 : mangboard/models/user/find_id.php
- 회원 탈퇴 모델 : mangboard/skins/bbs_withdrawal/includes/skin-model.php
2. 회원 플러그인 파일
- 회원 아이디 찾기 : mangboard/plugins/user/user-find-id.php
- 회원 정보수정 : mangboard/plugins/user/user-info.php
- 로그인 : mangboard/plugins/user/user-login.php
- 회원 가입 : mangboard/plugins/user/user-register.php
- 회원 탈퇴 : mangboard/skins/bbs_withdrawal/write.php
- 아이디/비밀번호 찾기 : mangboard/plugins/user/user-password.php
- 회원 약관 : mangboard/plugins/user/user-terms-service.php
- 개인정보 수집목적 : mangboard/plugins/user/user-privacy-policy.php
- 쇼핑몰 회원 약관: mangboard/plugins/user/user-terms-service-shop.php
- 쇼핑몰 개인정보 수집목적: mangboard/plugins/user/user-privacy-policy-shop.php
망보드 업데이트 방법
- 비즈니스 패키지가 설치된 상태에서 워드프레스에서 제공하는 망보드 플러그인 업데이트를 진행하면 비즈니스 패키지를 비롯해 추가적으로 생성한 파일이 모두 삭제되어 비즈니스 패키지 파일을 다시 업로드 해야 합니다.
- 업데이트는 가급적 망보드 대시보드에서 제공하는 업데이트 기능을 통해 진행하시거나 업데이트 파일을 직접 FTP로 업로드 하는 방법으로 진행하시기 바랍니다.
(망보드 버젼업이 되면 아래와 같이 대시보드에 자동으로 업데이트 버튼이 나타납니다)

비즈니스 패키지 라이센스
- 1copy-1domain-1host : 1개 도메인-1개 호스트(www)에서만 사용이 가능합니다
- 비즈니스 패키지는 유료 플러그인으로 허가되지 않은 재배포를 금합니다
회원 기능 설정
회원 기능 설정은 관리자 메뉴에서 "MangBoard>옵션설정"에서 설정하실 수 있습니다.
MB-USER 및 MB-FORM 설정시 워드프레스 관리자 접속은 https://홈페이지/wp-login.php 페이지로만 가능합니다
회원 모드 설정
1. WP-USER
- 워드프레스 회원 관리 시스템의 기능을 그대로 망보드 회원 관리 기능에 적용해서 사용합니다
- 워드프레스 로그인, 망보드 로그인 중 어느 것으로 로그인을 해도 워드프레스, 망보드 로그인 세션을 모두 생성합니다.
- 망보드 회원가입 기능 이용시 워드프레스, 망보드 2개 회원 시스템에 모두 가입이 됩니다.
2. MB-USER
- 망보드 회원 기능을 워드프레스 회원 기능에서 분리하여 보다 많은 회원을 보다 쉽고 빠르게 관리할 수 있습니다.
- 망보드 로그인 기능 이용시 망보드 로그인 세션만 생성되고,
워드프레스 로그인 기능 이용시 워드프레스, 망보드 로그인 세션이 모두 생성됩니다.
- 망보드 회원가입 기능 이용시 망보드 회원 가입 시스템에만 등록이 되며,
워드프레스 회원가입 기능 이용시 워드프레스,망보드 회원 시스템에 모두 가입이 됩니다.
회원 폼 모드 설정
1. WP-FORM
- 테마에 회원 관련 버튼 및 URL을 워드프레스에서 제공하는 로그인, 회원가입, 비밀번호 찾기 페이지로 연결합니다.
2. MB-FORM
- 테마에 회원 관련 버튼 및 URL을 망보드에서 제공하는 로그인, 회원가입, 비밀번호 찾기 페이지로 연결합니다.
회원 레벨
1. 비회원: Level 0
2. 회원: Level 1~10 (워드프레스 관리자 > MangBoard > 회원관리 기능에서 레벨 설정)
- 일반회원: Level 1~7 (회원가입시 자동으로 Level 1로 설정됨)
- 매니저: Level 8~9
- 최고관리자: Level 10
회원 약관 수정
수정방법: 관리자 > MangBoard > 게시판관리 > user_terms 게시판 이름 클릭 => 이용약관 게시물 수정 또는 새로등록
카테고리가 '이용약관' 및 '개인정보처리방침'으로 등록된 게시물 중에서 가장 마지막으로 등록된 게시물 내용이 표시됨
1. 회원 약관: mangboard/plugins/user/user-terms-service.php
2. 개인정보 수집목적: mangboard/plugins/user/user-privacy-policy.php
3. 쇼핑몰 회원 약관: mangboard/plugins/user/user-terms-service-shop.php
4. 쇼핑몰 개인정보 수집목적: mangboard/plugins/user/user-privacy-policy-shop.php
회원 모델 수정
1. 회원 정보 모델 : mangboard/models/user/info.php
2. 회원 가입 모델 : mangboard/models/user/register.php
3. 비밀번호 모델 : mangboard/models/user/password.php
4. 아이디 찾기 모델 : mangboard/models/user/find_id.php
5. 회원 탈퇴 모델 : mangboard/skins/bbs_withdrawal/includes/skin-model.php
네이버 소셜 로그인
1. 네이버 애플리케이션 등록 주소에 접속합니다
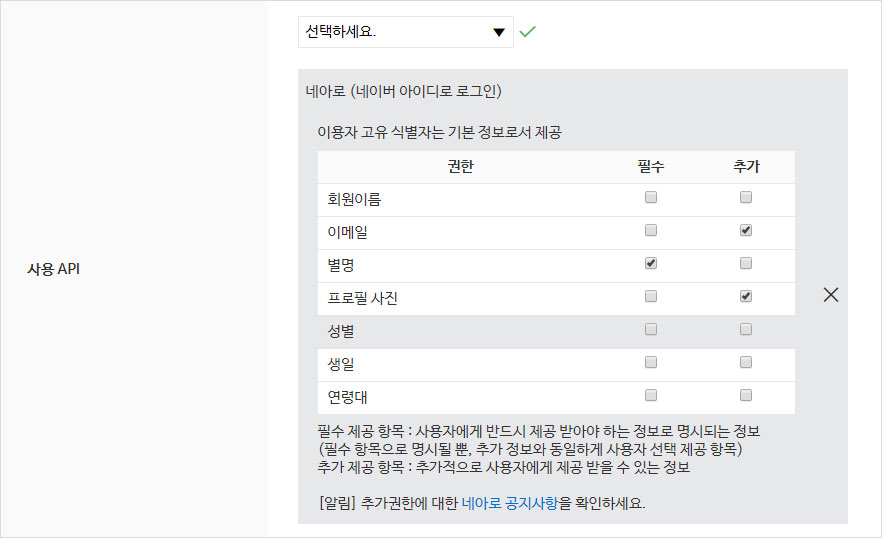
2. 애플리케이션 이름을 입력하고 , 사용 API는 "네아로"를 선택합니다.
- 사용 API : 이메일,별명,프로필사진
- 로그인 오픈 API 서비스 환경: "PC웹" (모바일 주소가 PC웹 주소와 동일할 경우 Mobile웹은 생략가능)
- 서비스 URL: https://홈페이지주소
- Callback URL: https://홈페이지주소/?mb_social=login&auth=naver
작성이 다 되었으면 등록하기 버튼을 클릭합니다.


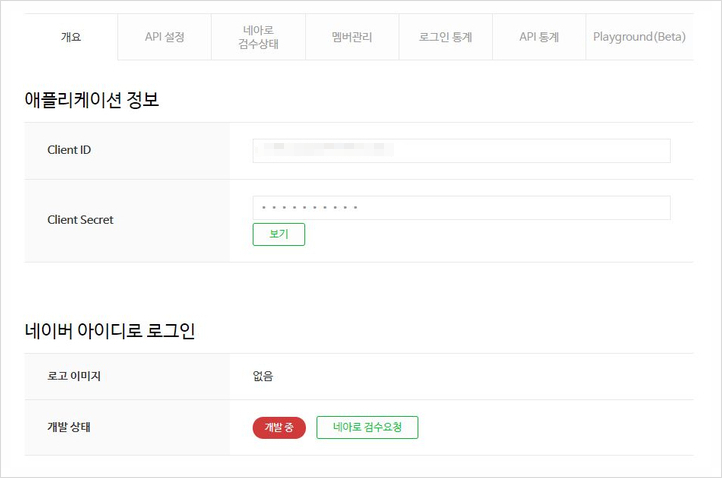
3. 아래 이미지가 보이시면 정상적으로 등록이 완료되었습니다.
Cliend ID, Client Secret 정보를 망보드 관리자>옵션설정에 입력합니다.
그리고 홈페이지 작업이 완료되면 네아로 검수요청 버튼을 클릭합니다.

4. "네이버 아이디로 로그인,단순 로그인" 사용처를 체크하고, 회원 가입 시, 사용자에게 입력받는 정보의 항목을 입력합니다.
이름, 성별, 이메일, 전화번호, 주소 등 필요한 항목을 입력하면 됩니다.
첨부파일에는 "네아로"가 적용된 화면의 캡쳐 이미지와 적용안(기획안)을 포함하여 정보를 업로드 합니다.
정보에는 반드시 "네이버 아이디로 로그인" 버튼의 디자인과 위치를 포함하여 로그인/회원가입의
프로세스가 전부 포함되어야합니다.
작성이 다 되었으면 등록 버튼을 클릭합니다.

5. 네이버 검수가 완료되면 정상적인 사용이 가능합니다.
카카오 소셜 로그인
1. 카카오 애플리케이션 등록 주소에 접속하여 회원가입/로그인을 합니다
2. 우측상단에 "내 애플리케이션" 메뉴를 클릭하고 애플리케이션 추가하기 버튼을 클릭합니다.
3. 앱 이름, 사업자명을 입력하고 저장 버튼을 클릭하여 앱을 생성합니다.
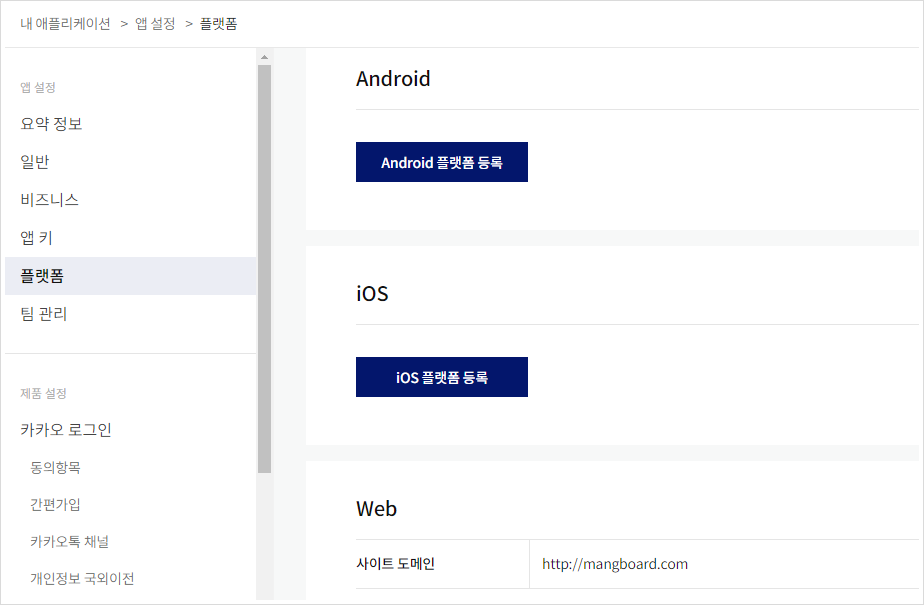
4. 앱성성이 완료되면 왼쪽 메뉴에서 플랫폼 메뉴를 클릭합니다.
"Web 플랫폼 추가" 버튼을 클릭한 다음 팝업창에서 홈페이지 주소를 입력하고 "저장" 버튼을 클릭합니다

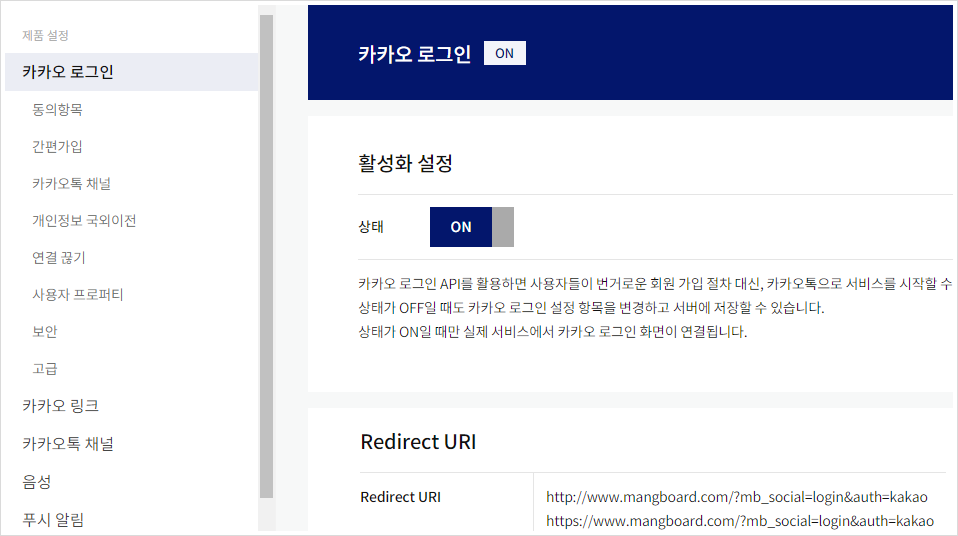
5. 왼쪽 메뉴에서 "카카오 로그인" 메뉴를 클릭하고 "OFF"로 되어 있는 활성화 설정 버튼을 클릭하여 "ON"으로 변경합니다.
하단에 "Redirect URI 등록" 버튼을 클릭한 다음 https://홈페이지주소/?mb_social=login&auth=kakao 주소를 입력합니다

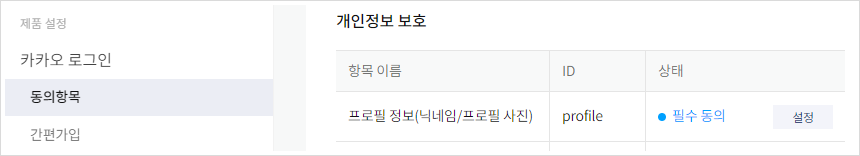
6. 왼쪽 메뉴에서 "동의항목" 메뉴를 클릭하고 "프로필 정보" 항목을 필수동의로 설정합니다

7. 왼쪽 메뉴에서 다시 요약정보 메뉴를 클릭하고 앱키 정보에있는 REST API키, JavaScript 키 정보를
나의 홈페이지 관리자>MangBoard>옵션설정에 입력합니다.
나의 홈페이지 관리자>MangBoard>옵션설정에 입력합니다.
구글+ 소셜 로그인
1. 구글 개발자 콘솔 주소에 접속합니다
2. 좌측 상단에 프로젝트 만들기 버튼을 클릭하고 프로젝트 이름을 입력하고 만들기 버튼을 클릭합니다.
만들기 버튼을 클릭하면 약 5~10초 후에 프로젝트가 생성됩니다
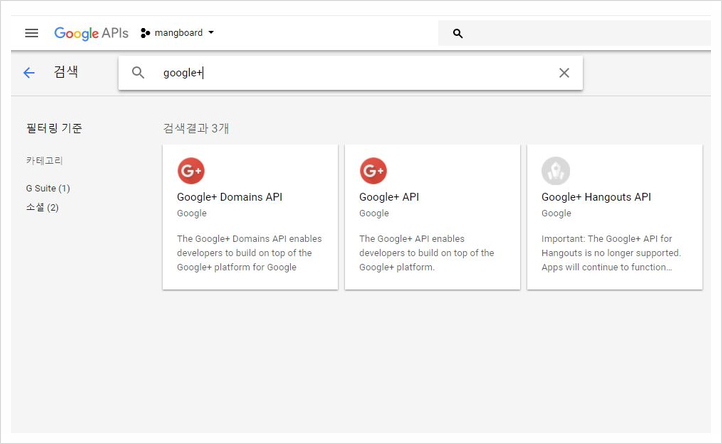
3. 좌측 메뉴에서 라이브러리 버튼을 클릭하고 API 및 서비스 검색 창에 google+ 를 입력합니다.
검색결과에서 Google+ API를 선택합니다.

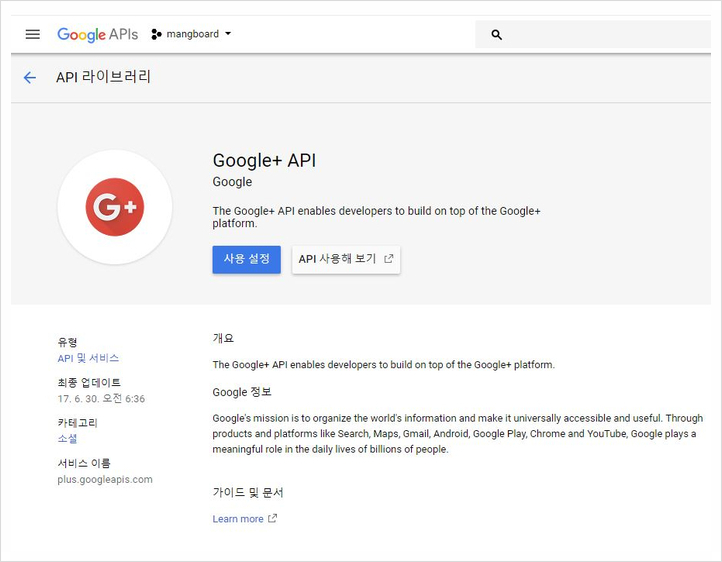
4. 사용설정 버튼을 클릭합니다.

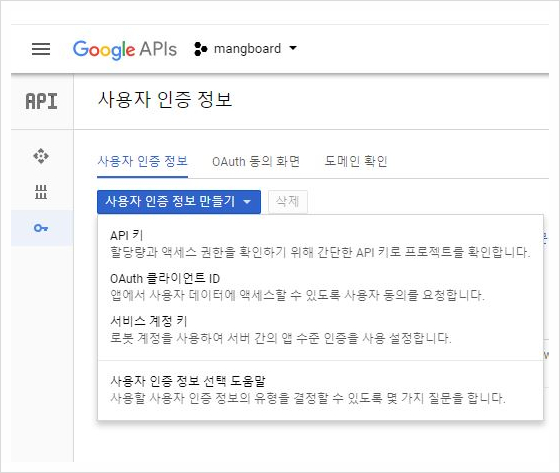
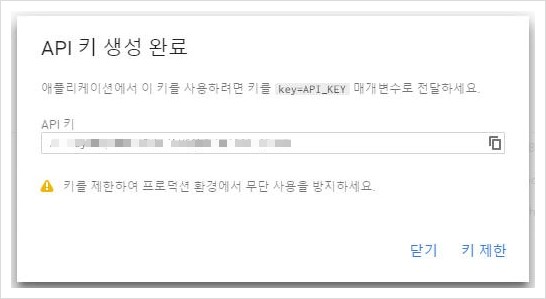
5. 왼쪽 메뉴에서 사용자 인증 정보 메뉴를 클릭하고, 사용자 인증정보 추가>API 키 를 클릭합니다.

6. API키가 생성되었습니다.

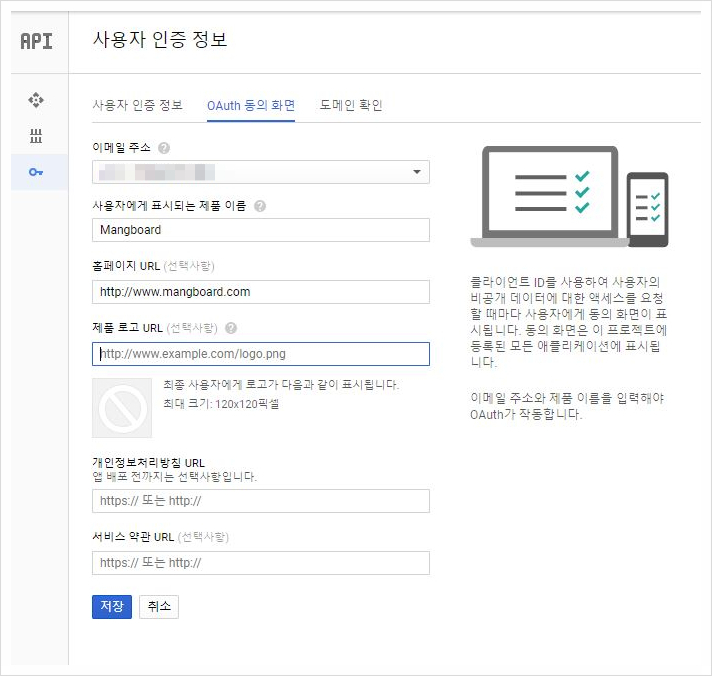
7. 상단에 Oauth 동의화면 메뉴를 클릭하고 제품이름, 홈페이지 URL 등 관련 정보를 입력합니다.

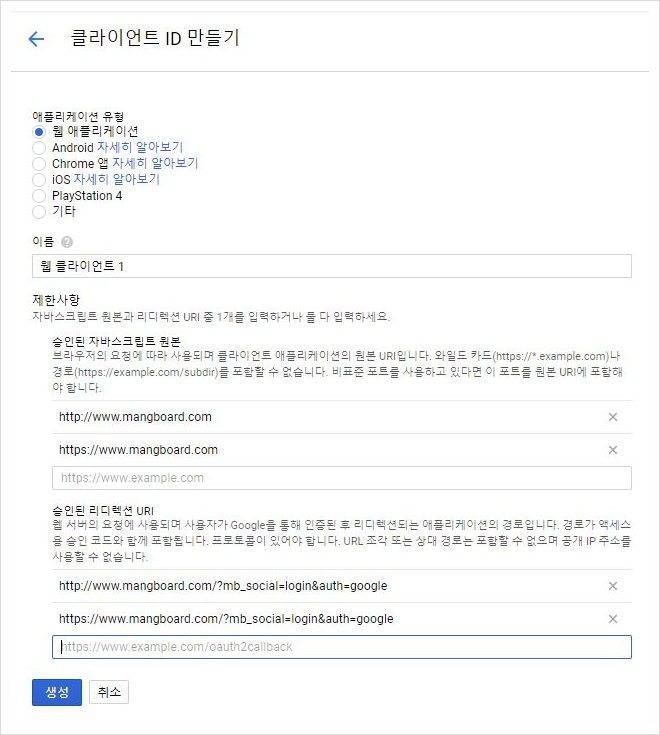
8. 상단에 사용자 인증정보 메뉴를 클릭하고, 사용자 인증 정보 추가> OAuth 2.0 클라이언트 ID 를 클릭합니다.

9. 애플리케이션 유형은 웹 애플리케이션을 선택하고, 홈페이지 주소와 리디렉션 URI를 입력하고 생성 버튼을 클릭합니다
승인된 자바스크립트 원본: https://홈페이지주소, https://홈페이지주소
승인된 리디렉션 URI:
https://홈페이지주소/?mb_social=login&auth=google, https://홈페이지주소/?mb_social=login&auth=google
https://홈페이지주소/?mb_social=login&auth=google, https://홈페이지주소/?mb_social=login&auth=google

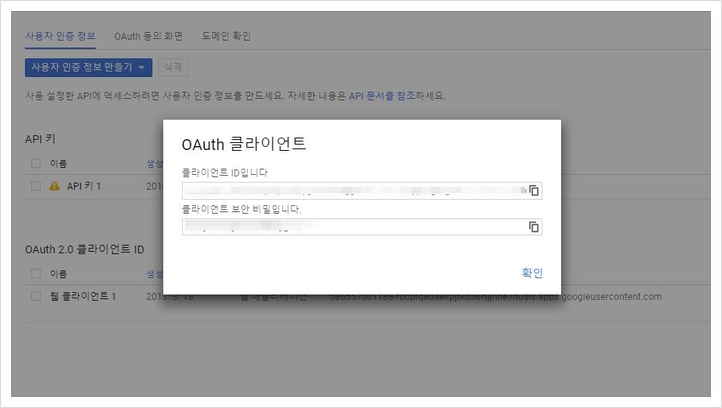
10. 구글 서버 API 키, 클라이언트 ID, 클라이언트 보안키 정보를 망보드 관리자>옵션설정에 입력합니다.

페이스북 소셜 로그인
1. 페이스북 애플리케이션 등록 주소에 접속합니다.
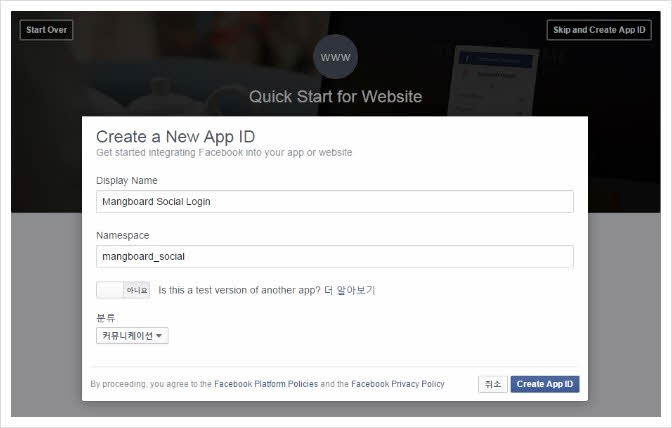
2. 우측 상단에 Skip and Create App ID 버튼을 클릭하고 Display Name,Namespace를 입력합니다.

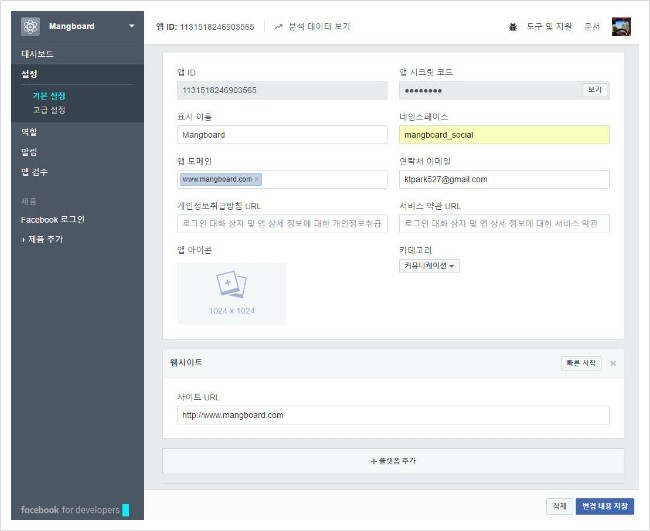
3. 왼쪽 메뉴에서 설정 메뉴를 클릭하고 앱 도메인, 연락처 이메일 정보를 입력합니다.
+플랫폼 추가 버튼을 클릭하고 도메인 정보,이용약관 URL, 개인정보 취급방침 URL 주소를 입력합니다.

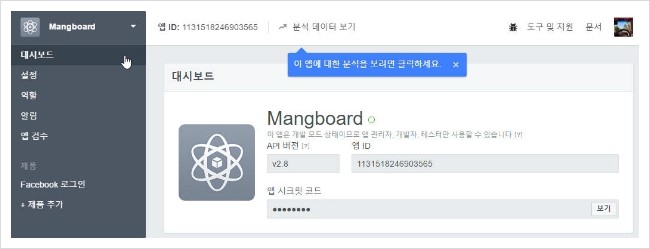
4. 왼쪽 메뉴에서 Dashboard 메뉴를 클릭하고 App ID, App Secret 정보를 망보드 관리자>옵션설정에 입력합니다.

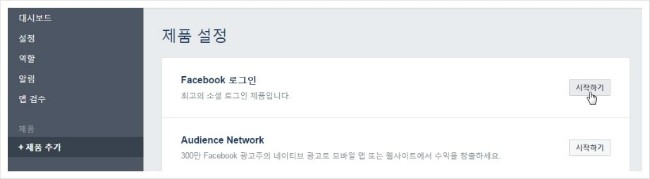
5. 왼쪽 메뉴에서 +제품추가 메뉴를 클릭하고 Facebook 로그인 시작하기 버튼을 클릭합니다.

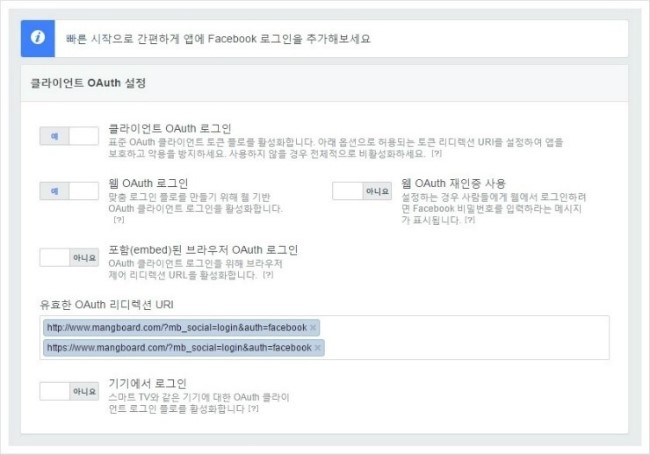
6. 클라이언트 OAuth설정을 하고 리디렉션 URI을 입력합니다.
리디렉션 URI: https://홈페이지주소/?mb_social=login&auth=facebook

7. 왼쪽 메뉴에서 앱검수 > 권한 및 기능 메뉴를 클릭하고 public_profile과 email 항목 우측에 있는 "고급 액세스 요청" 버튼을 클릭합니다.
8. 워드프레스 설치주소와 사이트 주소를 다르게 사용하실 경우 "유효한 OAuth 리디렉션 URI" 입력사항에 설치주소 추가
- 워드프레스 설치주소 : https://www.mangboard.com/wp/
- 사이트 주소 : https://www.mangboard.com/
- 주소가 다를 경우 "OAuth 리디렉션 URI" 항목에 "https://www.mangboard.com/wp/?mb_social=login&auth=facebook" 추가
트위터 소셜 로그인
1. 트위터 애플리케이션 등록 주소에 접속합니다
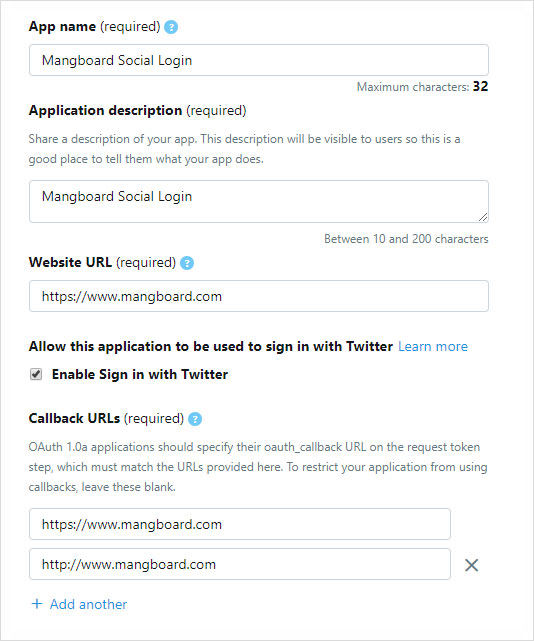
2. Create New App 버튼을 클릭하고, Name, Description, Website, Callback URL 정보를 입력하고,
Create Your Twitter Application 버튼을 클릭합니다.
트위터의 Callback URL은 홈페이지 주소와 동일하게 입력해 줍니다 (홈페이지 URL 주소 뒤에 "/" 기호는 삭제 필요)
- 정상적인 Callback URL: https://www.mangboard.com
- 오류발생 Callback URL: https://www.mangboard.com/ <= 홈페이지 URL 주소 끝부분에 "/" 기호가 있을 경우 오류 발생

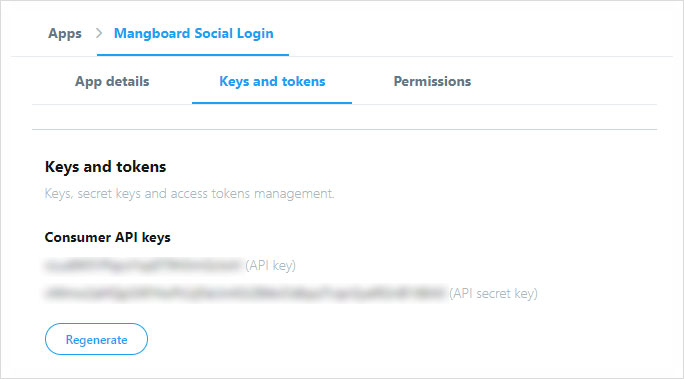
3. 상단메뉴에서 Keys and Tokens 버튼을 클릭합니다.
4. Consumer API Keys 하단에 Consummer Key, Consumer Secret 정보를 망보드 관리자>옵션설정에 입력합니다.

인스타그램 소셜 로그인
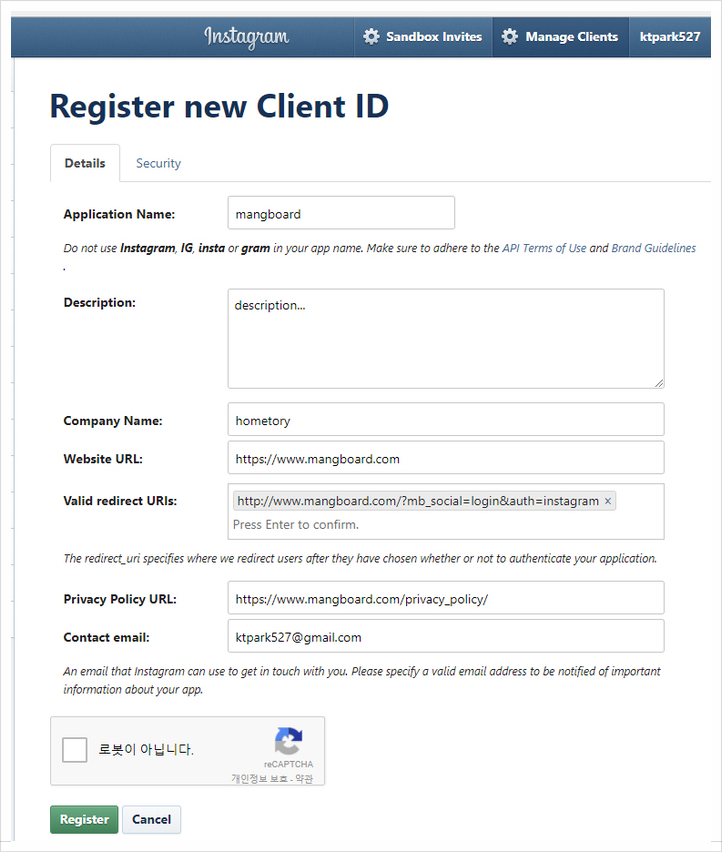
1. 인스타그램 애플리케이션 등록 주소에 접속합니다
2. Application Name, Description, Company Name, Website URL, Valid redirect URIs, Privacy Policy URL,
Contact email 정보를 입력하고 Register 버튼을 클릭합니다.
Contact email 정보를 입력하고 Register 버튼을 클릭합니다.

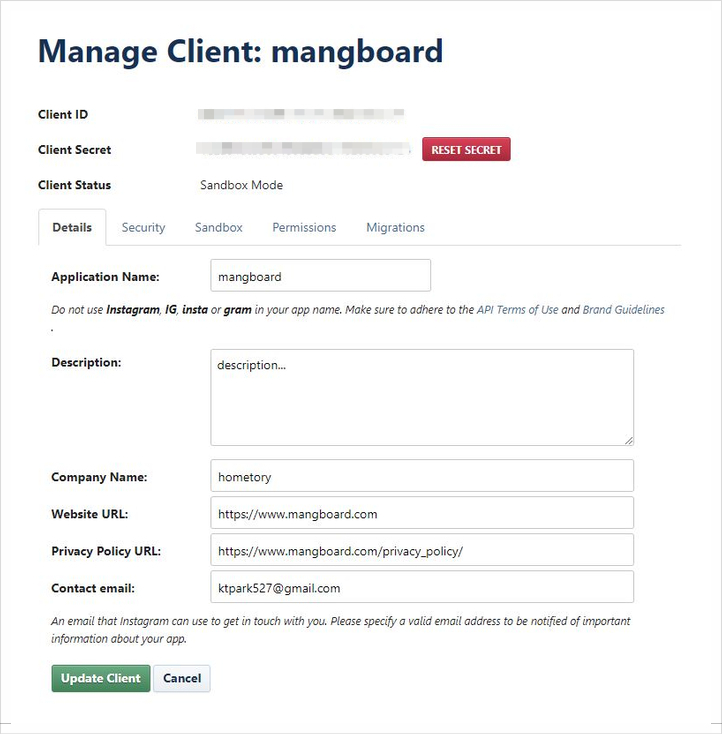
3. Manage Clients 에서 오른쪽 상단 MANAGE 버튼을 클릭합니다.

4. Consummer Key, Consumer Secret, Access Token, Access Token Secret 정보를 망보드 관리자>옵션설정에 입력합니다.

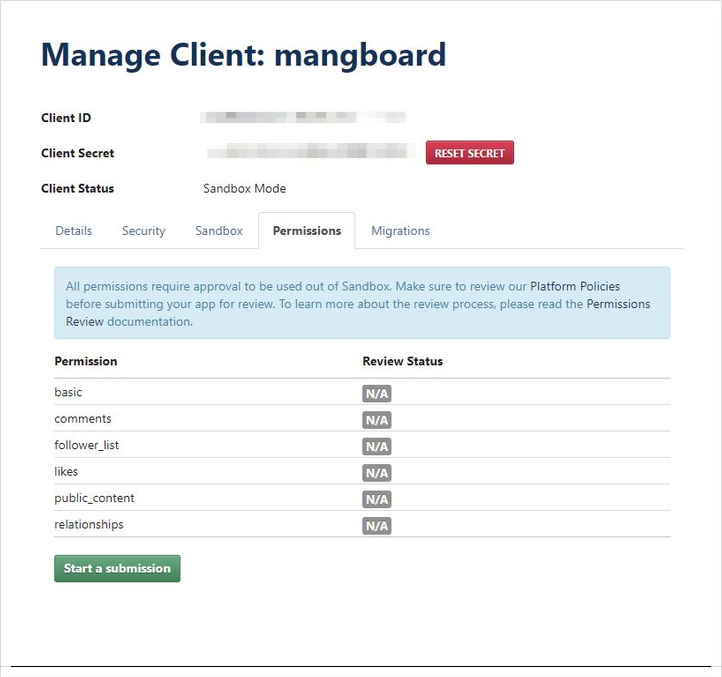
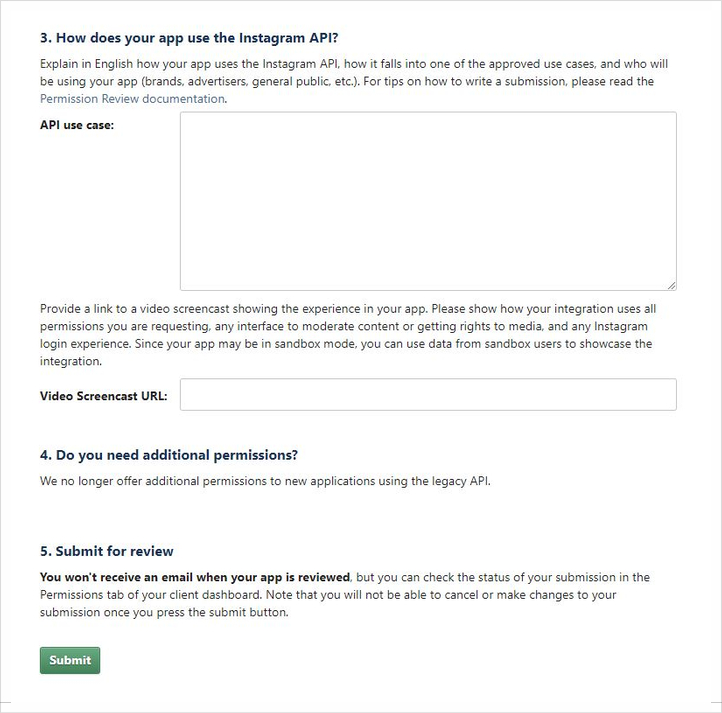
5. 심사 요청을 위하여 Permissions 텝을 클릭하고 Start a submission 버튼을 클릭합니다.

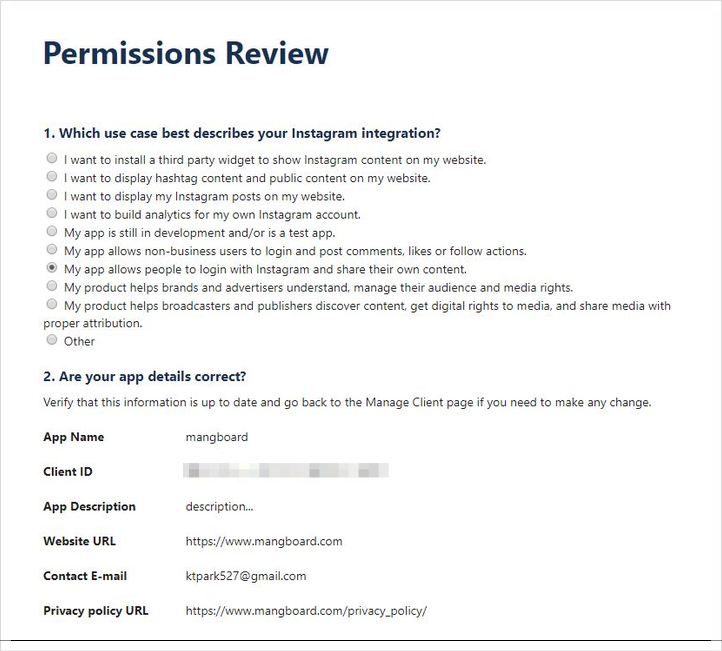
6. 인스타그램 API사용 목적을 선택해주세요. 인스타그램 소셜 로그인 공유가 목적이라면
'My app allows people to login with Instagram and share their own content.'를 선택해주시면 됩니다.
'My app allows people to login with Instagram and share their own content.'를 선택해주시면 됩니다.

7. API use case 에는 인스타그램 API를 사용하는 목적과 방법
그리고 어떤 사람들이 사용하게 될 것인지, 구체적으로 작성해주세요.
Video Screencast URL에는 인스타그램 소셜 로그인 동작을 동영상으로 촬영하여 올려주세요.
작성이 다 되었으면 submit 버튼을 클릭합니다.
그리고 어떤 사람들이 사용하게 될 것인지, 구체적으로 작성해주세요.
Video Screencast URL에는 인스타그램 소셜 로그인 동작을 동영상으로 촬영하여 올려주세요.
작성이 다 되었으면 submit 버튼을 클릭합니다.

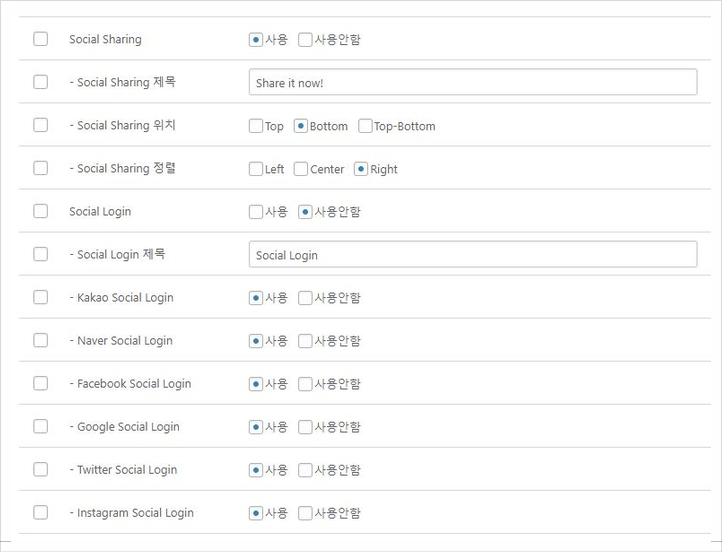
위에서 생성한 네이버, 카카오, 구글, 페이스북, 트위터, 인스타그램 앱키를 전부 망보드 옵션 설정에 입력하고,
망보드 옵션설정에서 Social Login 옵션을 사용으로 설정하면 소셜 로그인 기능에 대한 세팅이 완료됩니다!
망보드 옵션설정에서 Social Login 옵션을 사용으로 설정하면 소셜 로그인 기능에 대한 세팅이 완료됩니다!


회원관련 기능 수정방법
1. 회원기능 수정방법 정리: https://www.mangboard.com/tip/?vid=31
2. 모델링 개념 쉽게 이해하기: https://www.mangboard.com/tip/?vid=4
3. 회원 필드 및 모델링 샘플 코드: https://www.mangboard.com/tip/?vid=8
4. 로그인/로그아웃 버튼 만들기: https://www.mangboard.com/tip/?vid=13
5. 모델링 매뉴얼: https://www.mangboard.com/manual/modeling/
망보드 참고 사이트
1. Homepage: https://www.mangboard.com
2. Demo1: https://demo.mangboard.com
3. Demo2: https://demo2.mangboard.com
4. Manual: https://www.mangboard.com/manual/
5. Plugin: https://wordpress.org/plugins/mangboard/